智慧云碼系統(tǒng)介紹(視頻)
常用產(chǎn)品(視頻)
智慧云碼系統(tǒng)后臺操作(圖文)
- 定位帖(圖文)
- 短信充值管理(圖文)
- 智慧卡券提貨系統(tǒng)
- 網(wǎng)站設置
- 商協(xié)會系統(tǒng)
- 定位貼(圖文)
- 智慧地圖2.0(圖文)
- 智慧鄉(xiāng)村(圖文)
- 720全景(最新·圖文)
- 智慧社區(qū)(圖文)
- 智慧輕站2.0(圖文)
- 智慧微站(圖文)
- 基礎設置
- 二維碼常用工具(圖文)
- 廣告人應用平臺
- 微官網(wǎng)設置
- 內(nèi)容管理(圖文)
- 產(chǎn)品管理
- 智慧的街道
- 智慧的表單(圖文)
- 碼上印管理(圖文)
- 智慧引流寶(圖文)
- 智慧防偽溯源碼2.0(圖文)
- 會員及訂單管理
- 推廣聯(lián)盟
- 微場景2.0(圖文)
- 智慧現(xiàn)場系統(tǒng)(圖文)
- 微信公眾平臺管理
- 廣告平臺
- 微信營銷活動管理(圖文)
- 活動寶(圖文)
智慧云碼系統(tǒng)后臺操作(視頻)
智慧名片使用幫助
智慧輕站2.0操作(視頻)
廣告獲客的四個維度
微信營銷活動管理(視頻)
獨立系統(tǒng)操作指引(視頻/圖文)
七色魚操作指引
智慧互動操作指引
微場景2.0(圖文)
微場景2.0又稱為朋友圈PPT,是一種易于傳播的H5頁面,簡單易用制作快,用戶簡單操作操作,無需自己寫代碼,就能夠讓用戶一鍵創(chuàng)建出圖文并茂、視頻、音樂與動畫交融的作品,快速分享到社交媒體開展營銷,滿足企業(yè)活動邀約、品牌宣傳、引流吸粉、數(shù)據(jù)收集、電商促銷、人才招聘等營銷宣傳需求,高效傳播,同時結(jié)合智慧表單、720全景及智慧互動,宣傳活動的同時可借助其他組件實現(xiàn)精準獲客。
應用場景:各類邀請、招聘、產(chǎn)品宣傳、公司品牌、活動促銷、招生培訓、祝福賀卡、婚慶生日、畢業(yè)季、比賽宣傳等。
具體操作步驟如下:
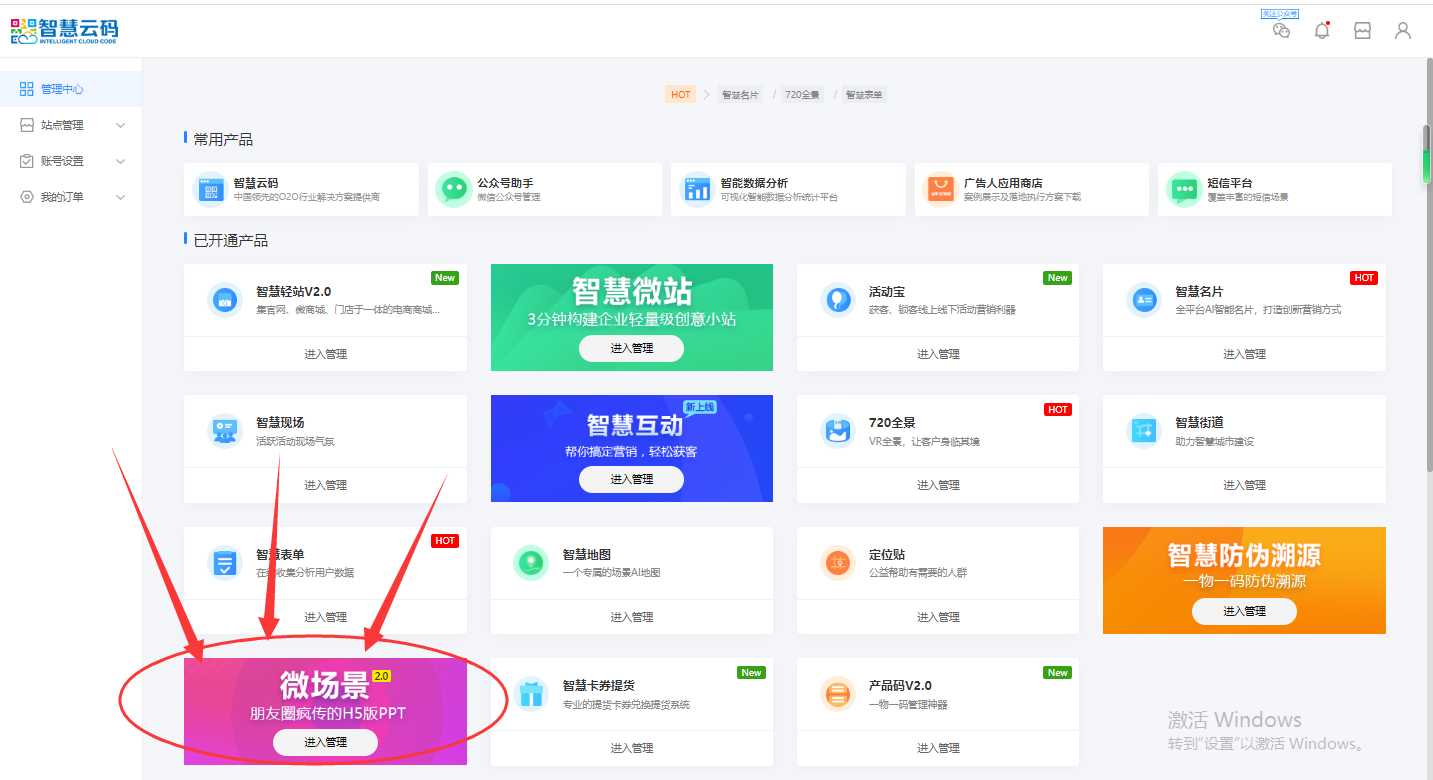
1、首先登陸智慧云碼,找到已開通產(chǎn)品,點擊微場景2.0進入管理界面,或通過登錄網(wǎng)址:https://ms.kyk251.cn/#/account-login?redirect=%2Fcreation,輸入你的智慧云碼賬號密碼,選擇智慧云碼賬號登錄即可。如下圖所示:


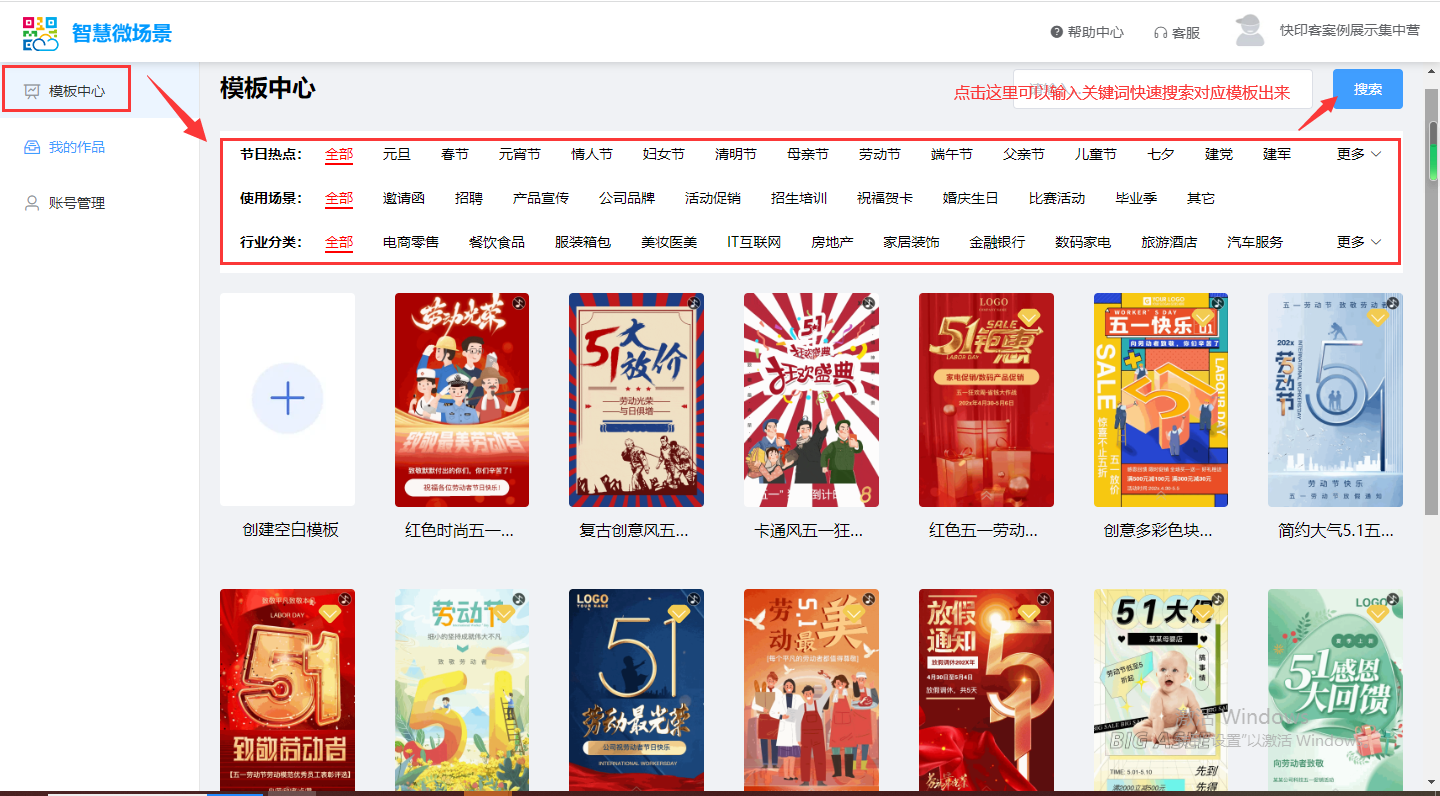
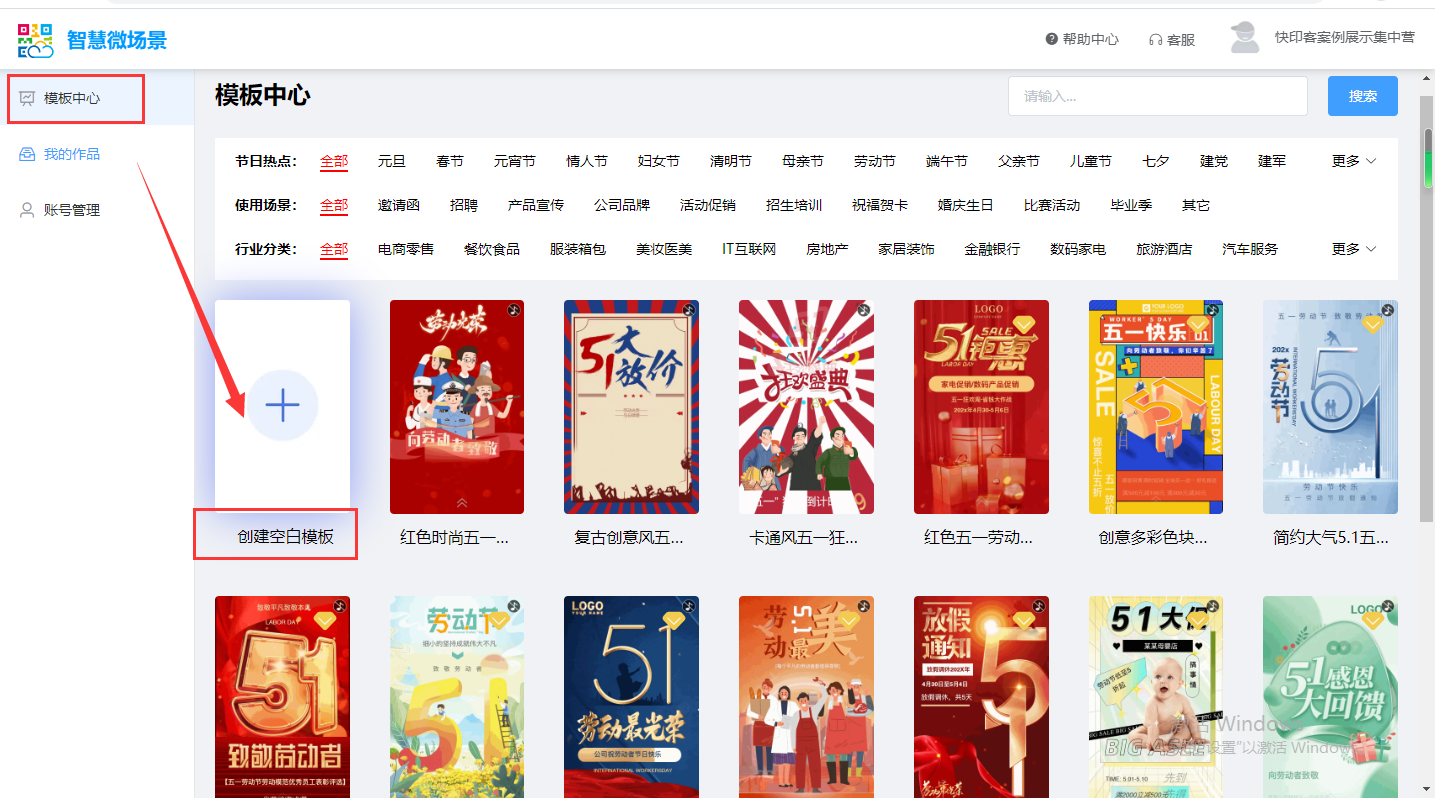
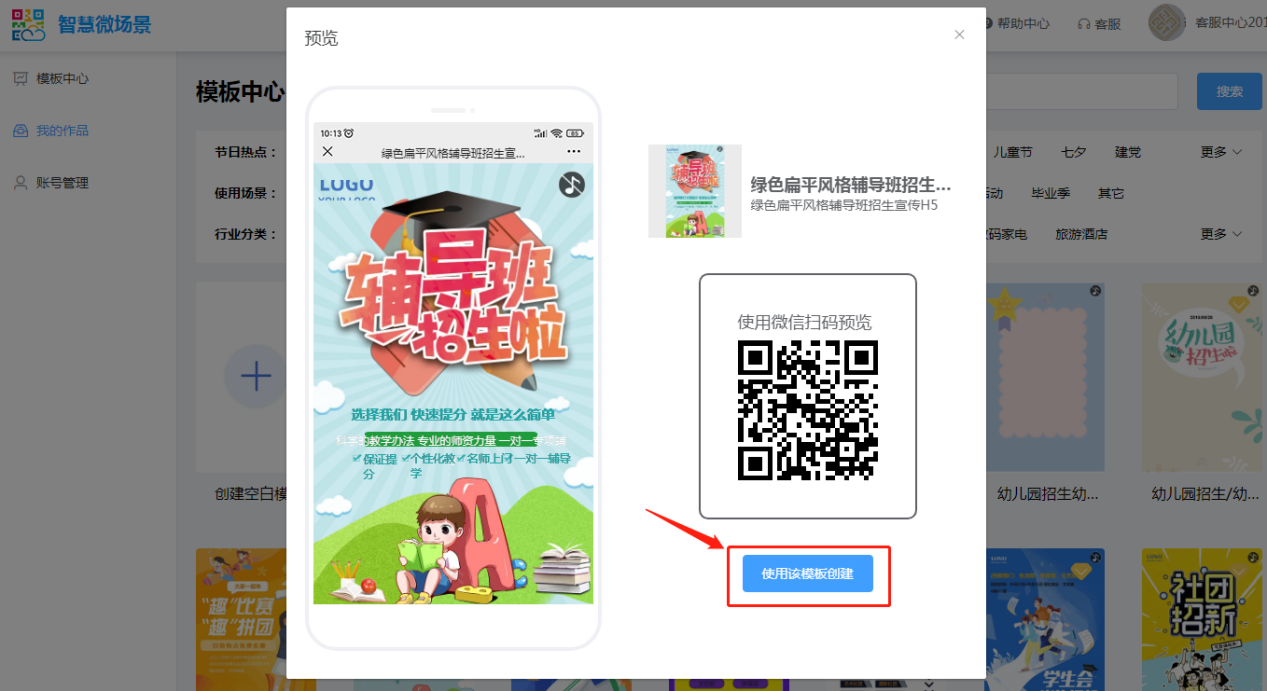
2、在智慧微場景管理頁面,點擊模板中心,選擇或搜索自己想要的模板類型,創(chuàng)建一個新的模板。也可以在右上角搜索模板,找到適合的模板。或者創(chuàng)建一個空白的模板,自己設計也可以。如下圖所示:



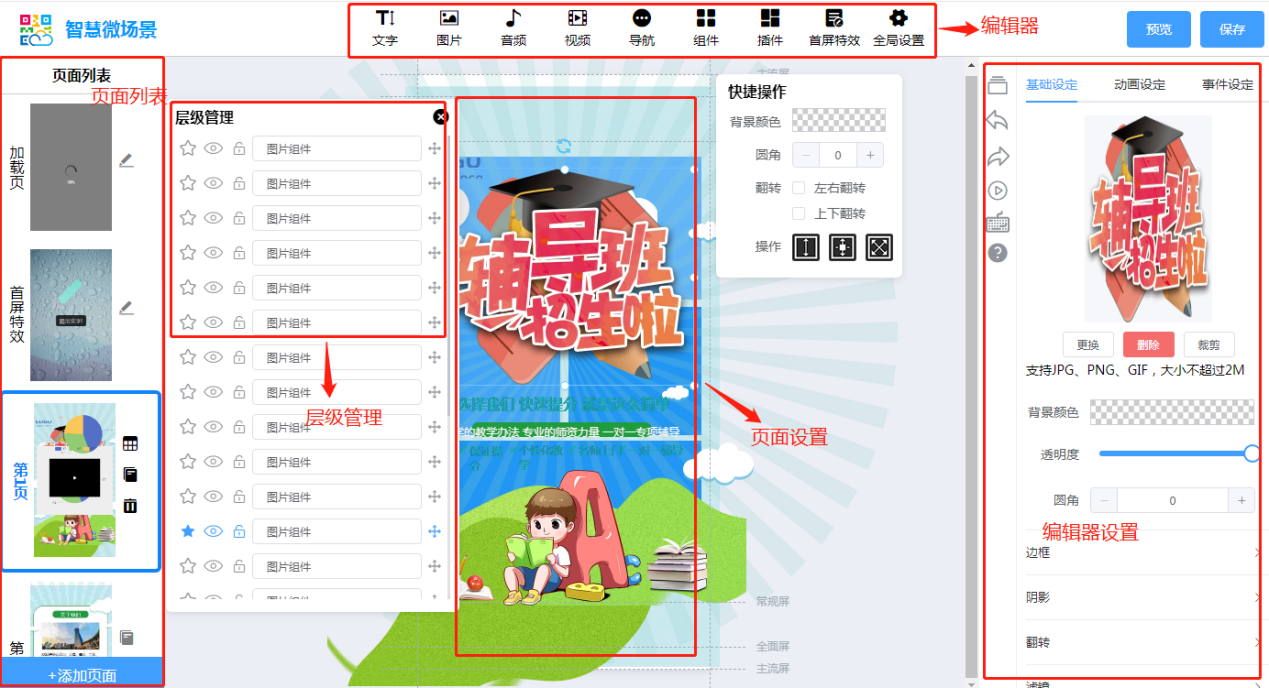
3、我的作品編輯功能主要分為:頁面列表、編輯器、層級管理。如下圖所示:

編輯注意事項:
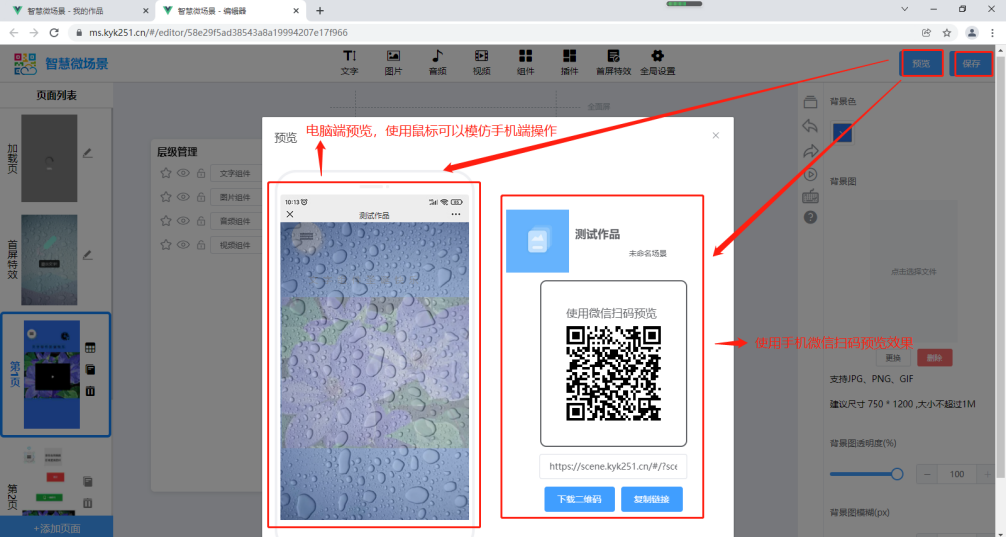
在編輯頁,每編輯一次完成后,建議最好都要保存一次。另外,可以通過預覽功能,預覽編輯的效果。

關于如何操作頁面列表?
1.1:加載頁的設置
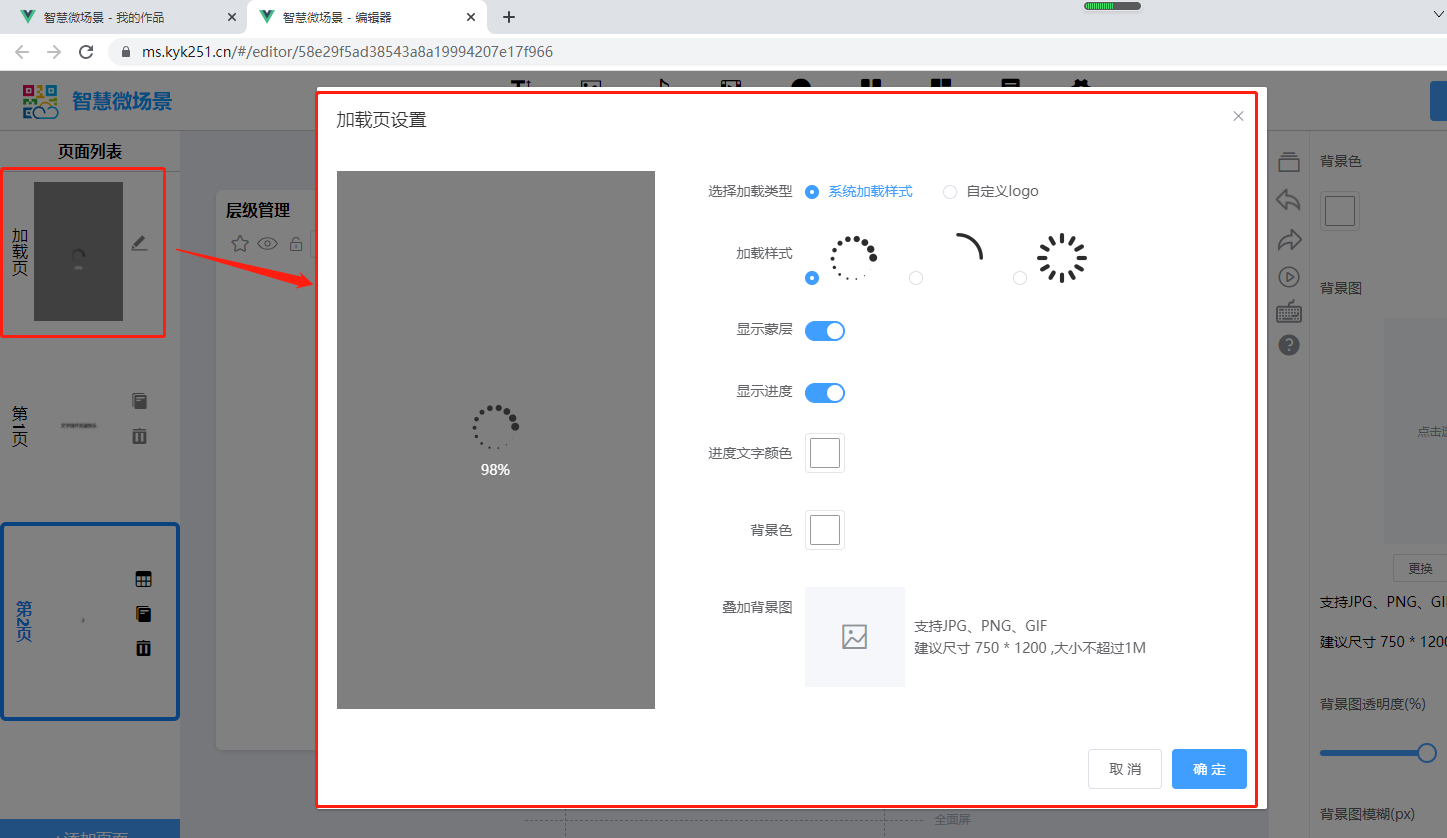
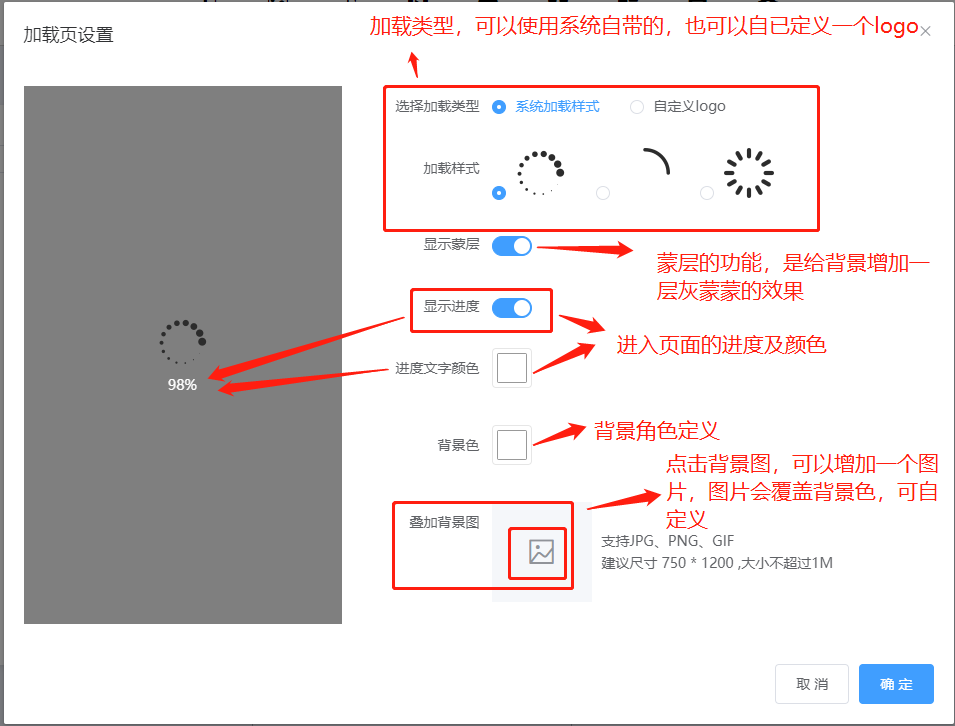
加載頁是瀏覽微場景,進入時的加載頁面。在編輯器里面,點擊左上角的加載頁,彈出加載頁設置窗口。如下圖所示:

系統(tǒng)加載樣式的類型定義如下圖所示,設置完成后,可以在左邊模擬出設置效果出來。如下圖所示:

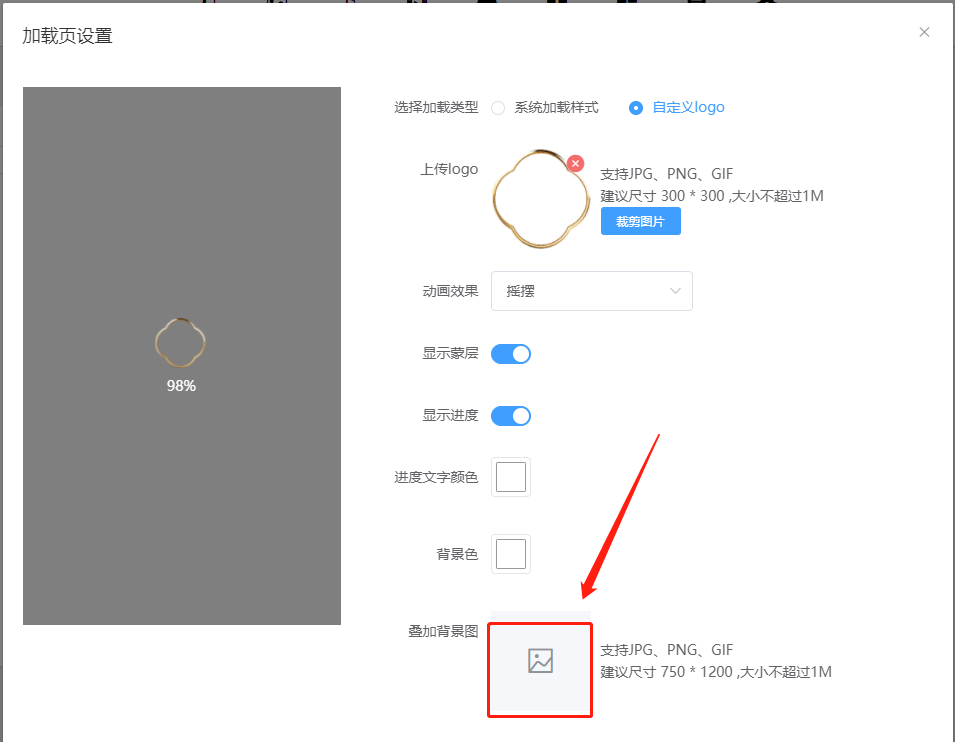
自定義logo的加載類型,可以自己選擇加載的logo圖片,設置logo的動畫效果。如下圖所示:

同理,設置加載頁的疊加背景圖,也是同樣的操作,點擊背景圖標可以選擇背景圖或者上傳圖片。編輯完成后,點擊【確定】按鈕保存即可。如下圖所示:

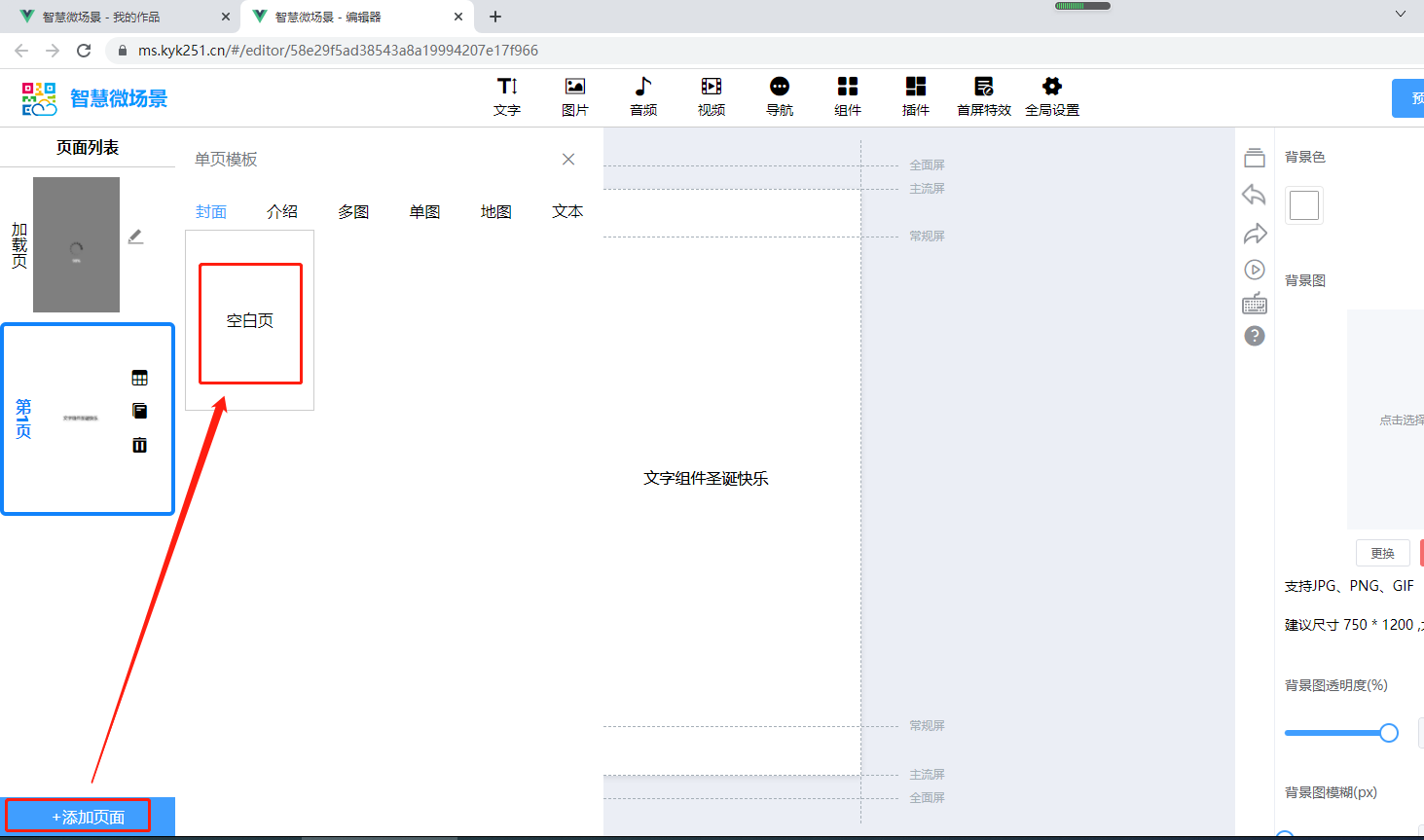
1.2:添加頁面
點擊編輯器左下角的“+添加頁面”,再次點擊空白頁,可以增加一頁新頁面。如下圖所示:

1.3:復制頁面
選擇某一個頁面,點擊復制,可以復制當前頁面。復制的頁面后默認出現(xiàn)在最后一頁。如下圖所示:

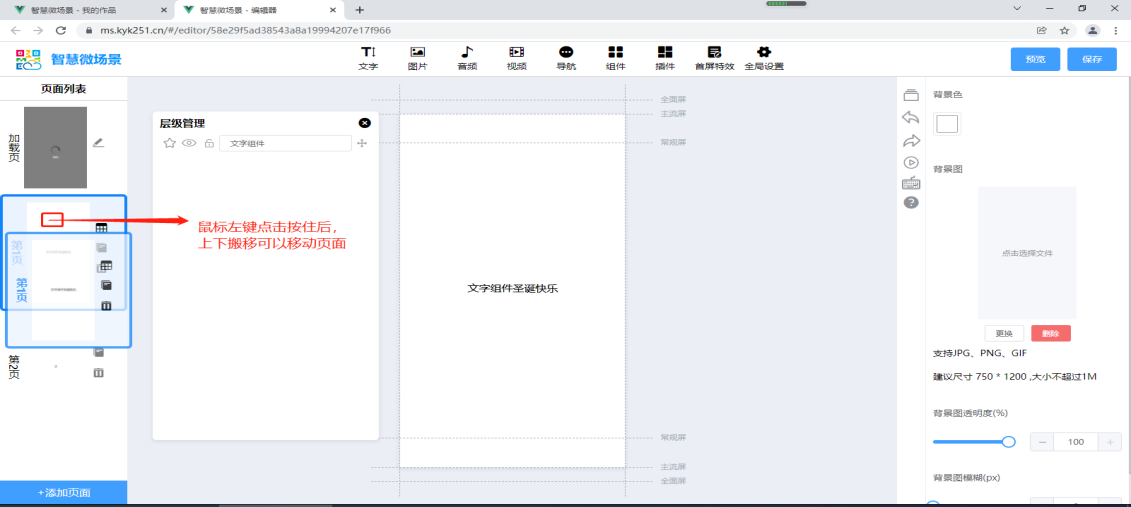
針對頁面,可以調(diào)整順序。選擇某一頁面,按住鼠標左鍵不放松,上下拖移,可以把當前面拖移到自己想要放置的位置。如下圖所示:

1.4:刪除頁面
選擇某一頁面后,點擊刪除功能,可以刪除當前頁面。建議謹慎操作,刪除后不可恢復。如下圖所示:

1.5:頁面設置
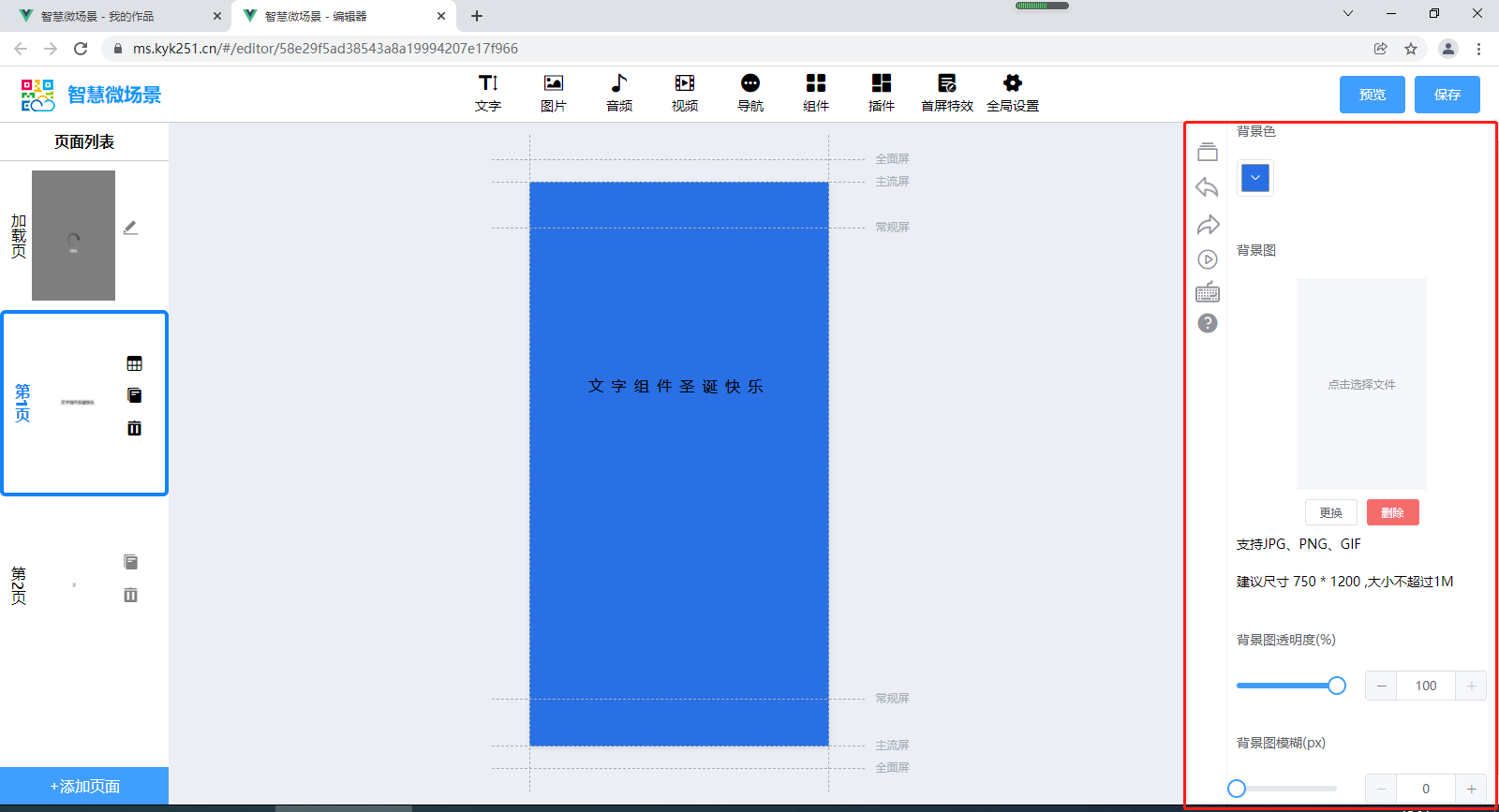
頁面設置包含:背景色、背景圖、背景圖透明度、背景圖模糊
背景色:設置整個頁面的背景顏色。
背景圖:設置整個頁面的背景圖,有背景圖時,背景色會被背景圖覆蓋。背景圖是以拉伸的方式顯示在頁面上,建議尺寸750*1200,大小不超過1M,否則背景圖顯示會扭曲。
背景圖透明度:0-100%,當設置為0%,背景圖變成透明,只顯示背景色。
背景圖模糊:0-10,0是不模湖。設置背景圖的模糊度。

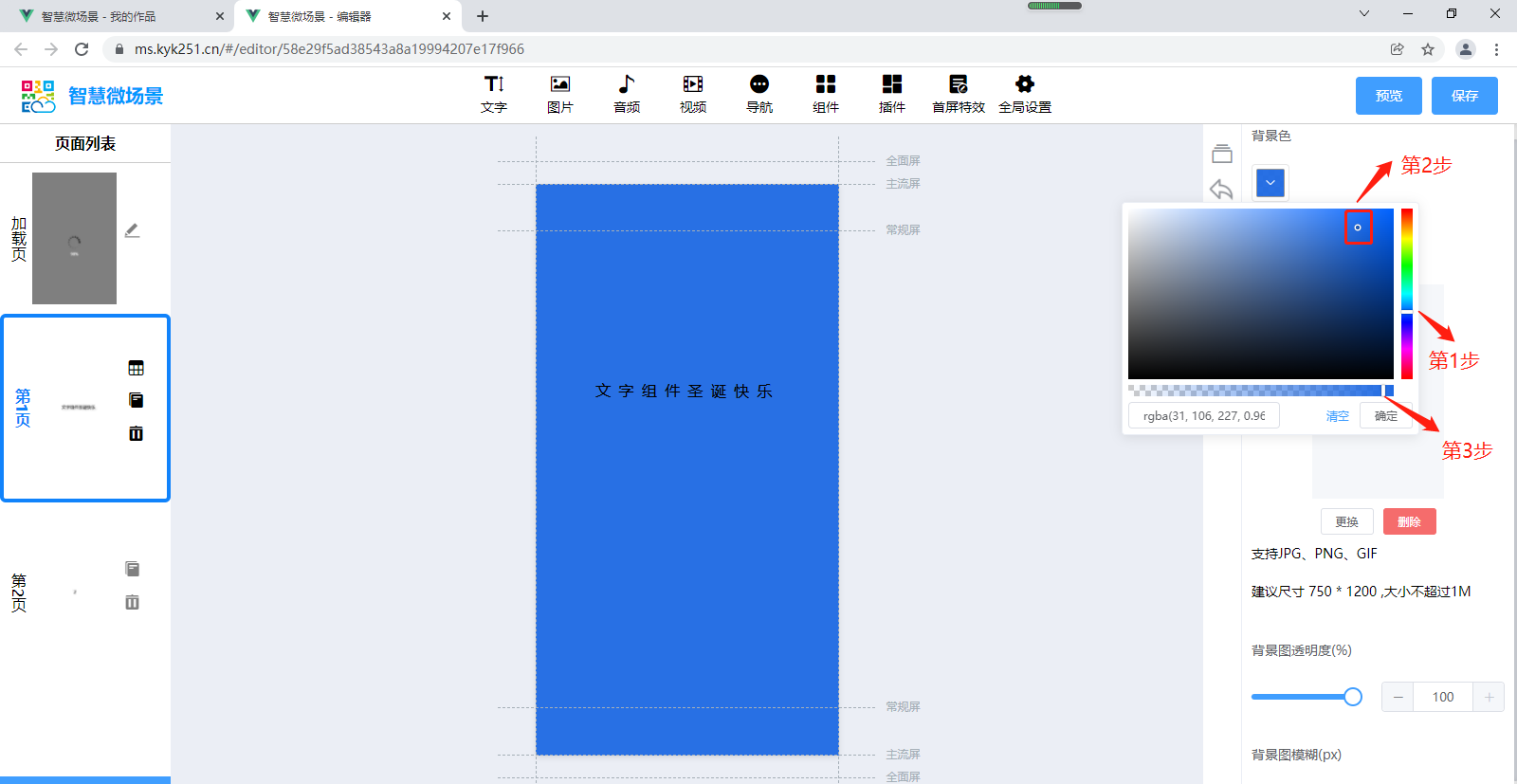
背景色設置
點擊背景色按鈕后,先選擇堅列的顏色,然后再點擊選擇框的顏色 ,再選擇顏色橫列的顏色。最后點擊“確定”。如下圖所示:

背景圖設置
背景圖更換或者上傳:點擊選擇文件,在彈出的窗口,可以選擇圖片庫的文件。或者上傳新的圖片,再選擇對應的圖片。即可把圖片設置為背景圖。建議尺寸750*1200,大小不超過1M,否則背景圖顯示會扭曲。
關于編輯器中的組件如何使用?
編輯器組件包含:文字、圖片、音頻、視頻、導航、組件、插件、首屏特效和全局設置,點擊對應的組件,可以增加一個相對應的內(nèi)容。以下是對每個編輯器組件的操作說明,如下圖所示:
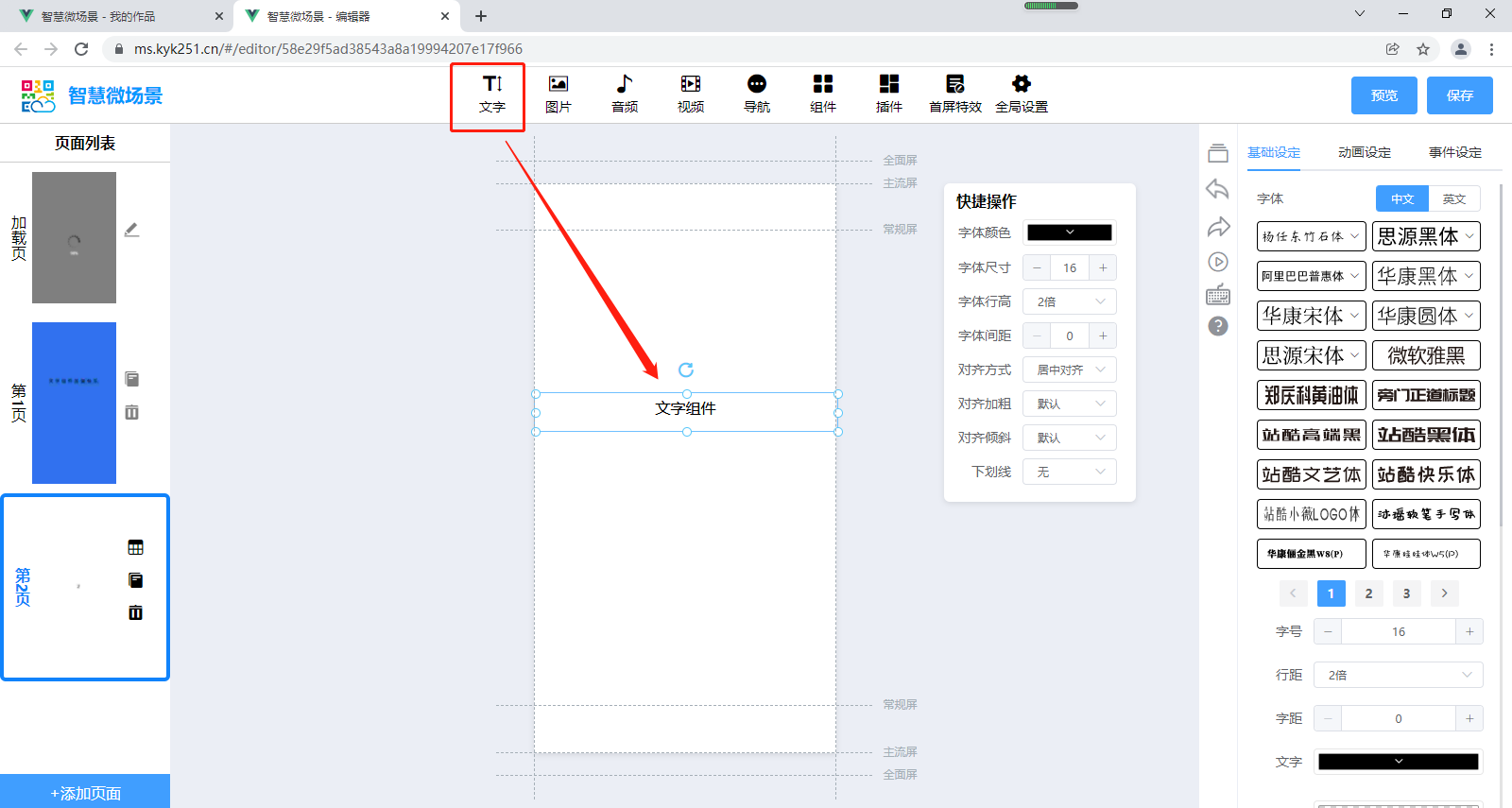
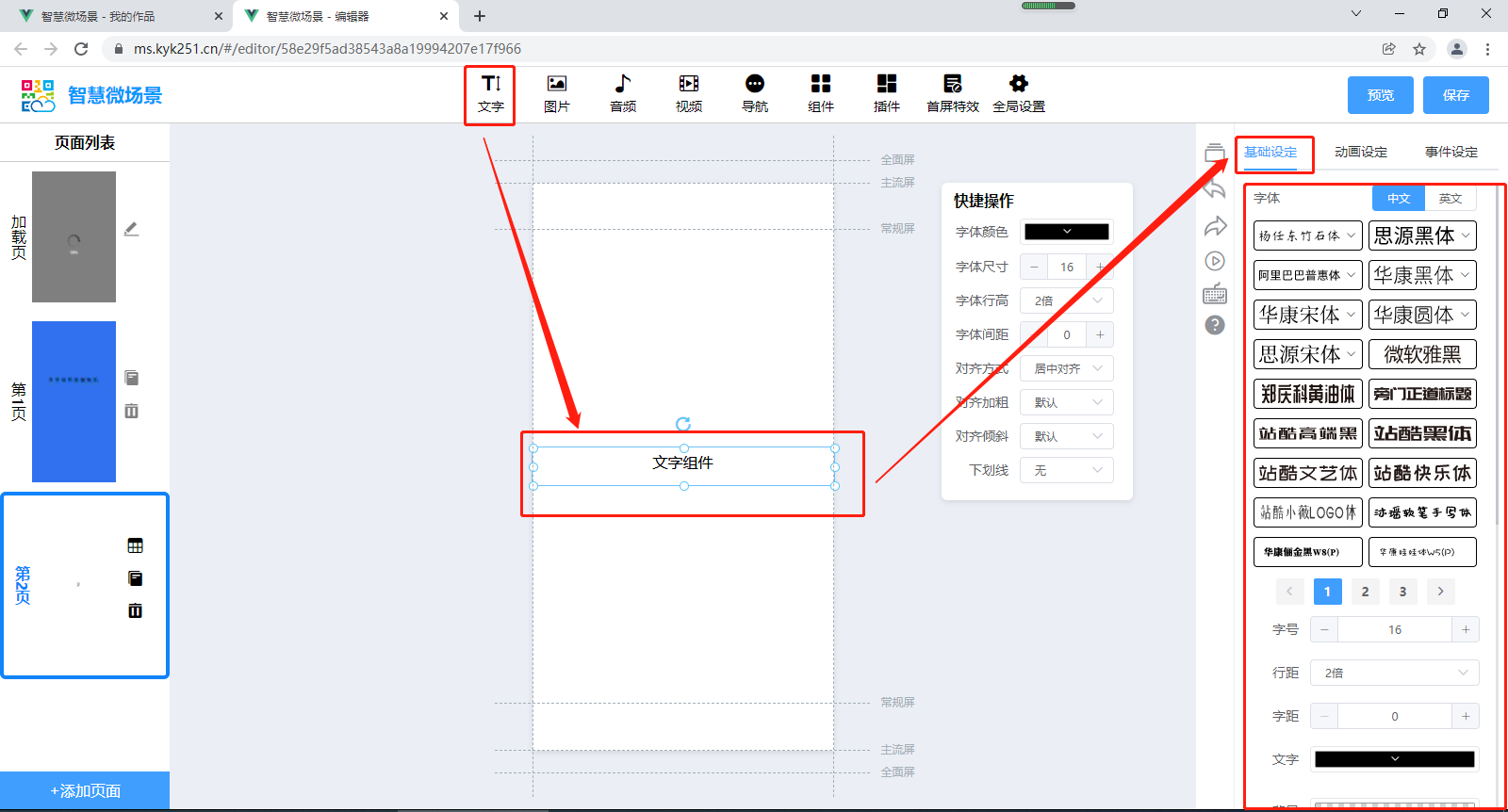
2.1:文字組件
雙擊文字組件可以編輯內(nèi)容

可在右側(cè)針對文字組件編輯,有三個設定:基礎設定、動畫設定、事件設定。
①基礎設定,可調(diào)整文字的字體,顏色,大小,陰影等

旁邊有一個快捷操作面板,基本的設定在這個面板上。

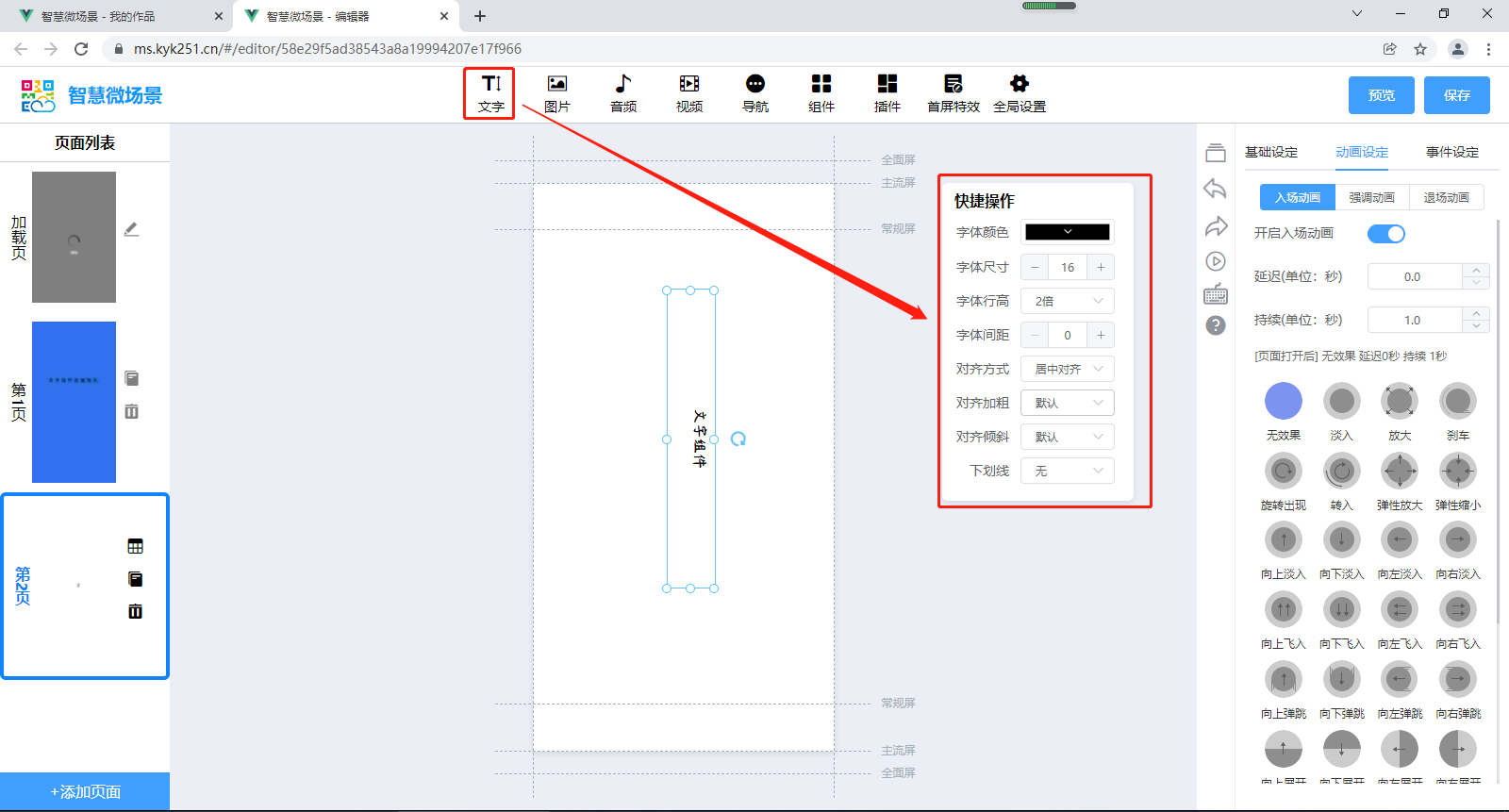
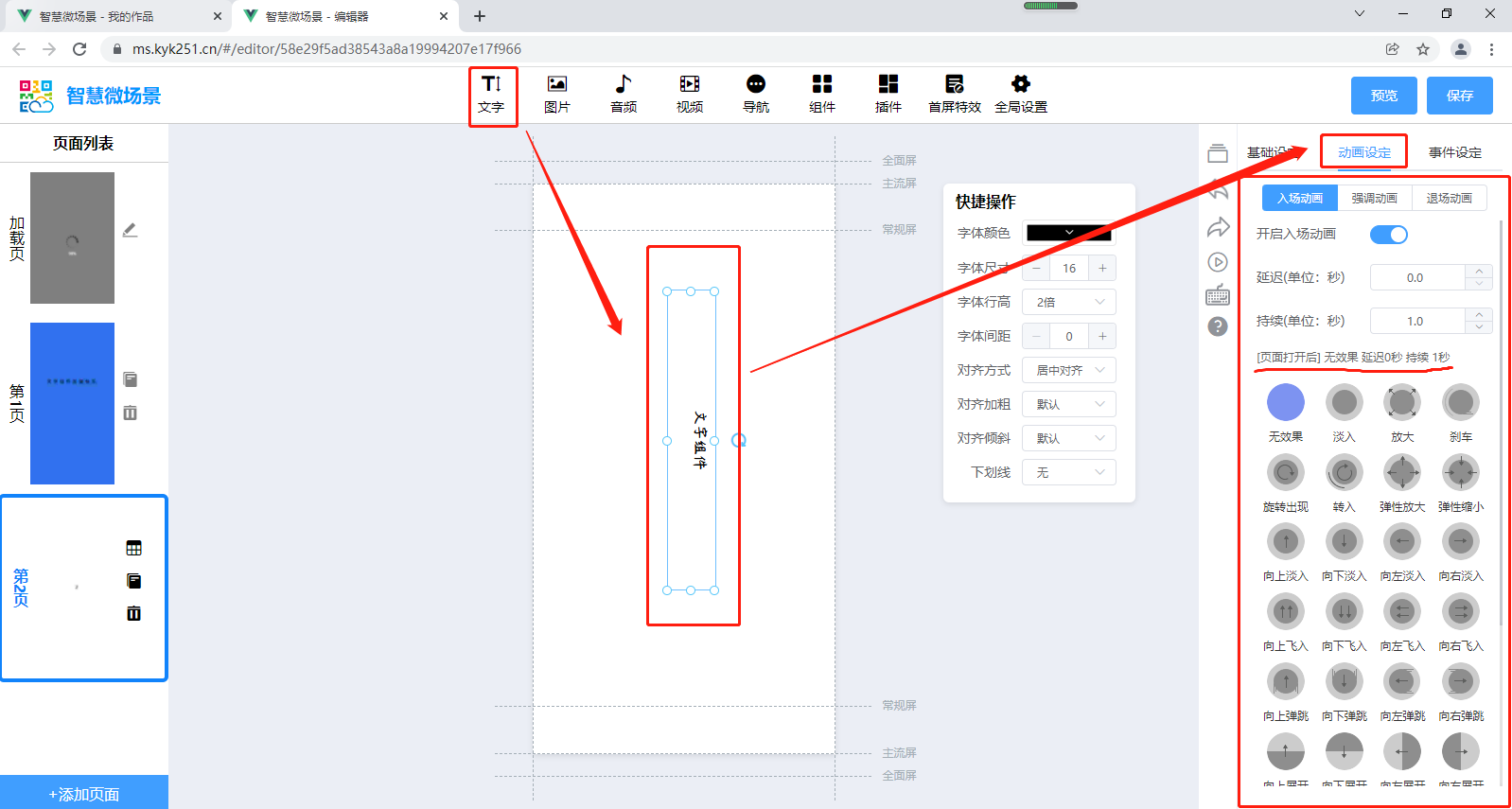
②動畫設定
動畫設定有入場、強調(diào)、出場動畫,分別開啟后,可以設定動畫類型。
延遲:點擊這個頁面時,多少秒后才開始入場。
持續(xù):入場時間持續(xù)多少秒。
另外:強調(diào)動畫增加了“次數(shù)”和“開啟循環(huán)播放”,強調(diào)動畫執(zhí)行的次數(shù)。

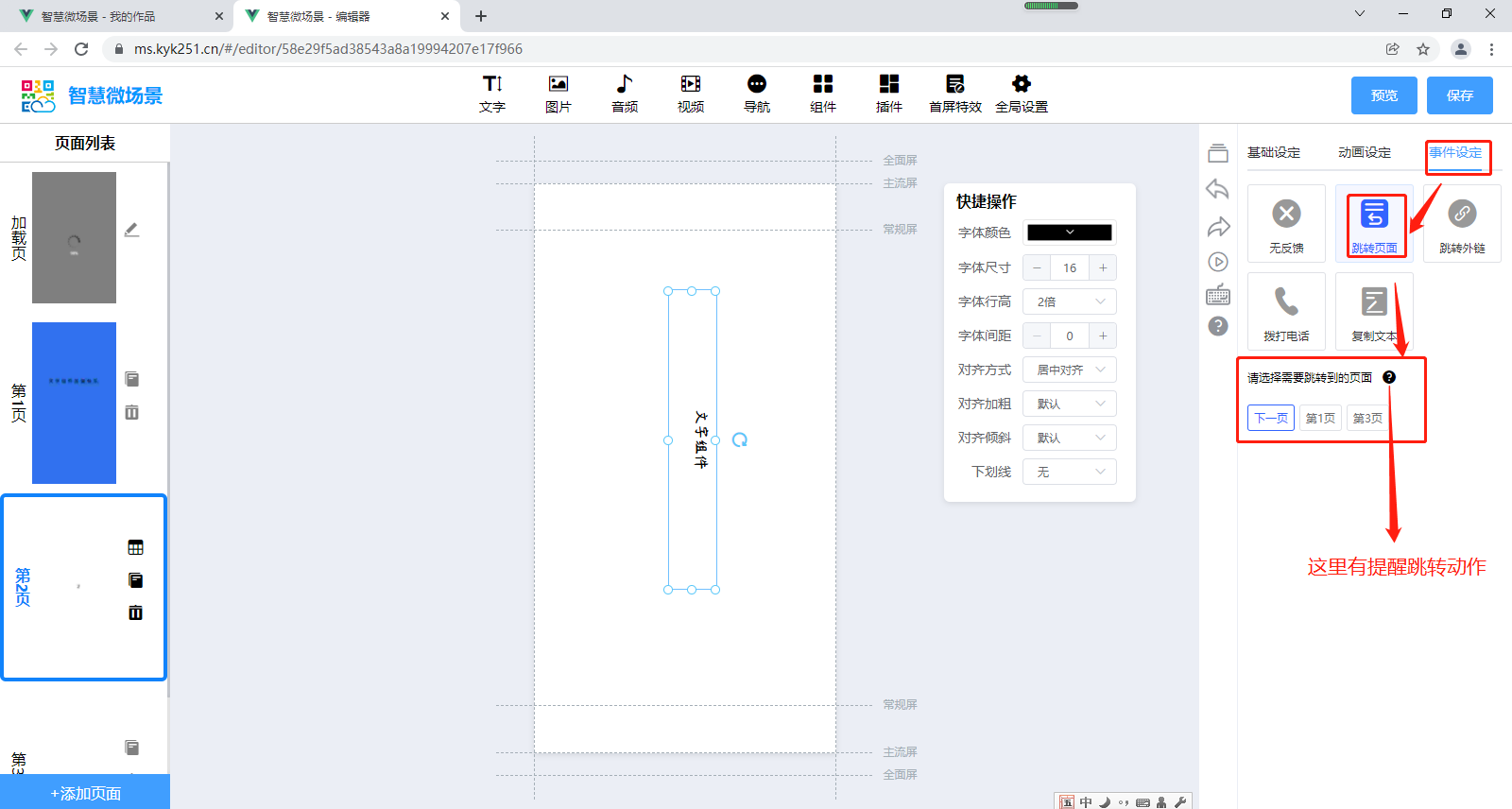
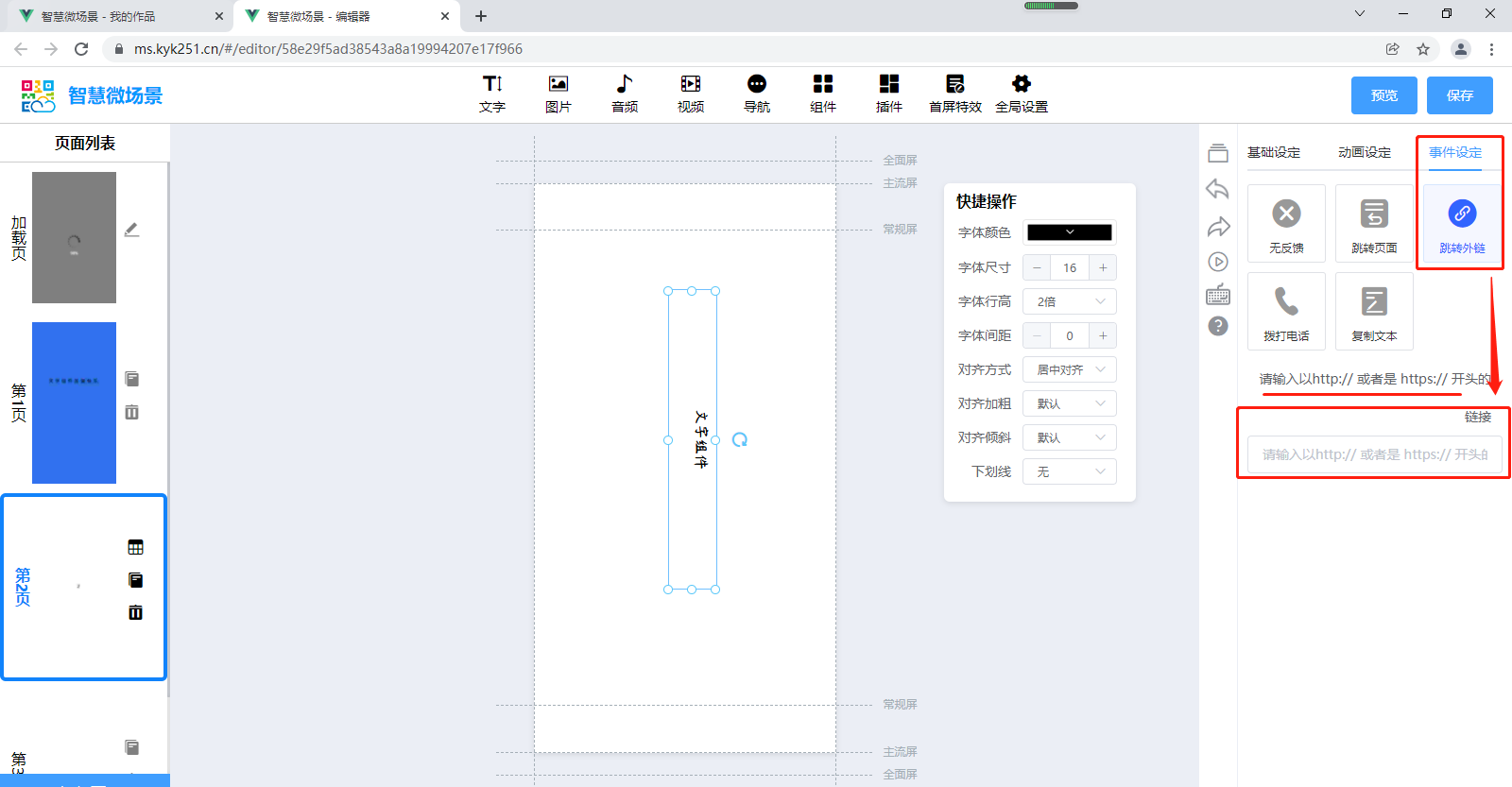
③事件設定
事件設定,是用戶點擊文字組件時,系統(tǒng)做出的反饋。
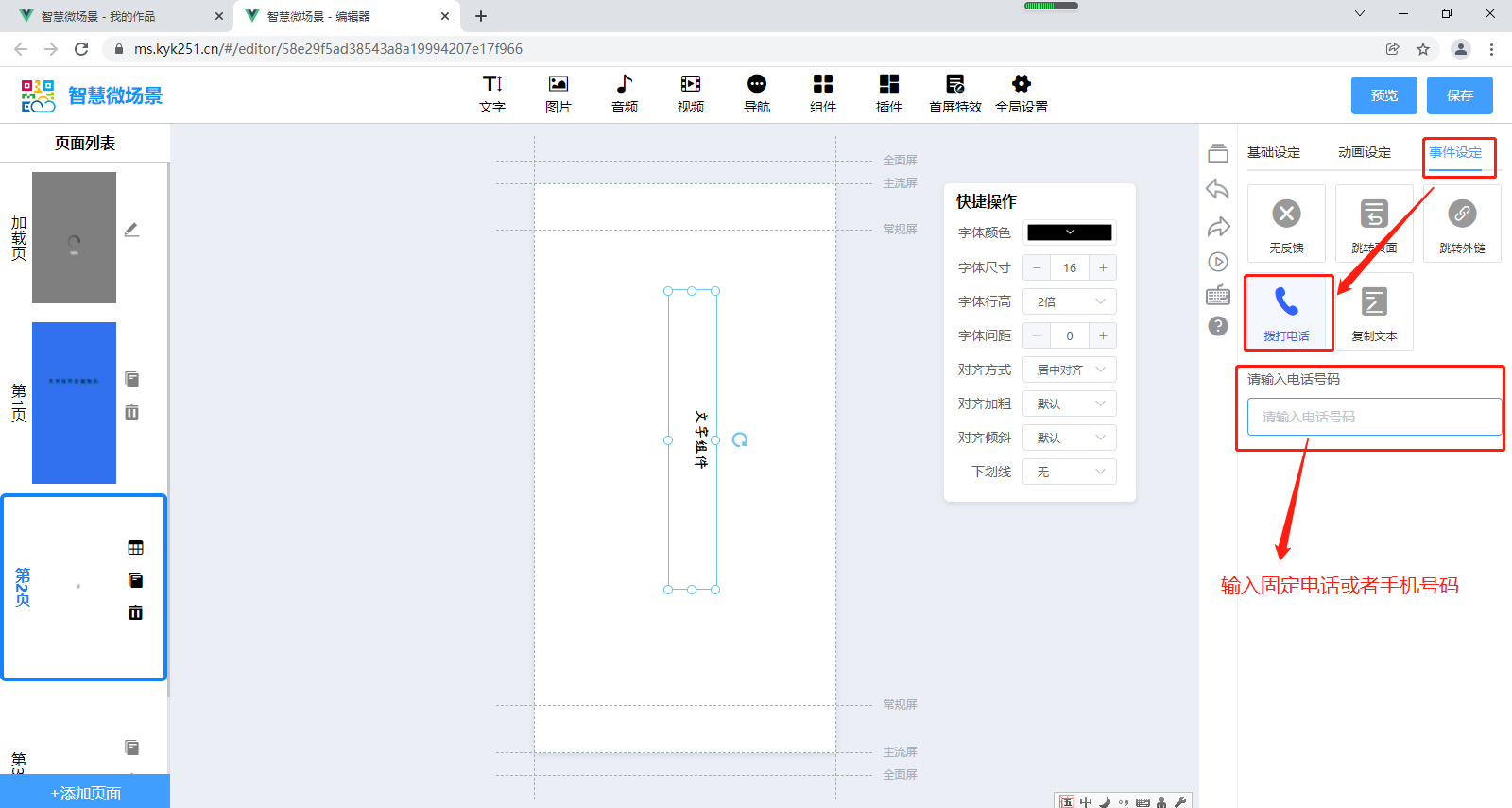
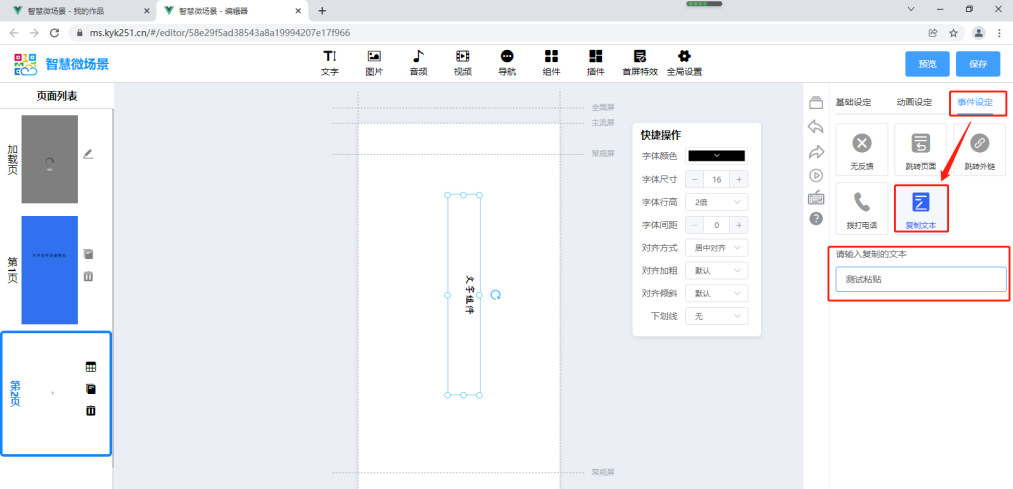
分為:無反饋、跳轉(zhuǎn)頁面、跳轉(zhuǎn)外鏈、撥打電話、復制文本。
無反饋:默認是無反饋,不執(zhí)行任何動作
跳轉(zhuǎn)頁面:在頁面列表中,跳轉(zhuǎn)第幾頁

跳轉(zhuǎn)外鏈:設置一個網(wǎng)址,點擊后跳轉(zhuǎn)到這個網(wǎng)頁上。以http://或https://開頭設置網(wǎng)址

撥打電話:設置一個固定電話或者手機號碼,點擊后,跳轉(zhuǎn)手機撥打號碼的界面。

復制文本:設置一些文本信息,點擊時,智能手機會復制這些文本信息,可以直接粘貼

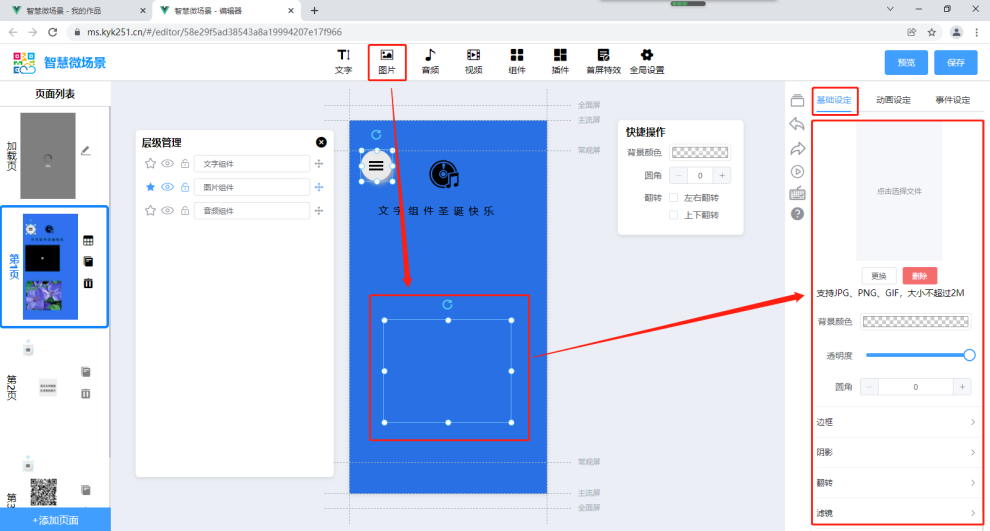
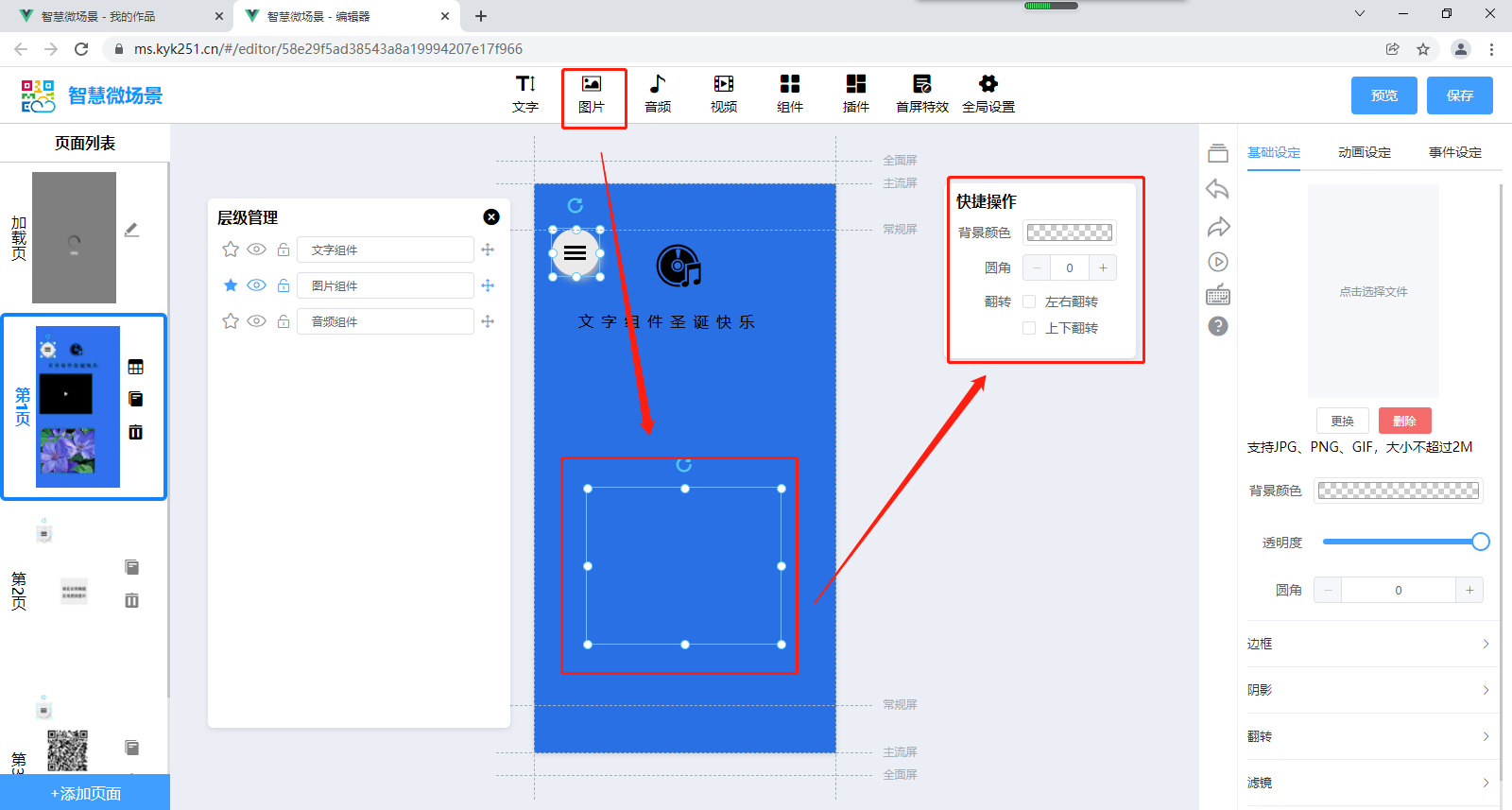
2.2:圖片組件
點擊圖片組件后,在頁面上增加一個圖片組件,可以更換圖片。
可在右側(cè)針對圖片組件編輯,有三個設定:基礎設定、動畫設定、事件設定。(跟上方文字組件的設定一致);如下圖所示:

旁邊有一個快捷操作面板,基本的設定在這個面板上。

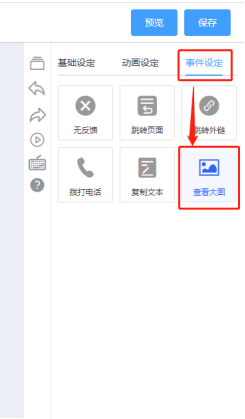
事件設定里的查看大圖:在作品點擊圖片時,可以預覽大圖。
 預覽效果:
預覽效果:
2.3:音頻組件
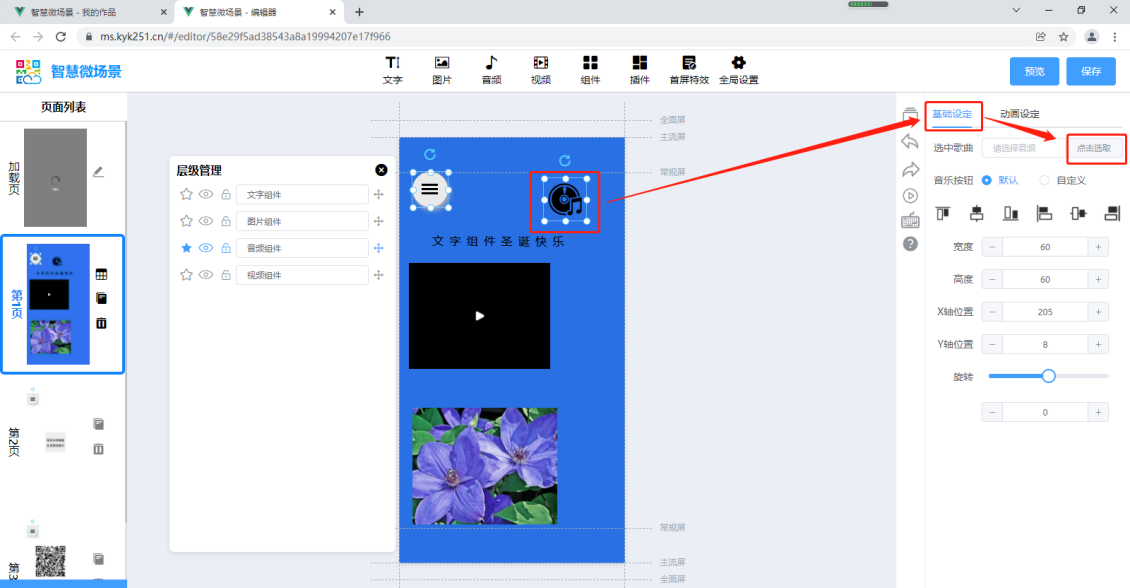
點擊音頻組件后,在頁面上增加一個音頻組件,也可以自定義更換音頻。如下圖所示:
在右側(cè)針對音頻組件編輯,有二個設定:基礎設定、動畫設定。(與上方設定方法一致)
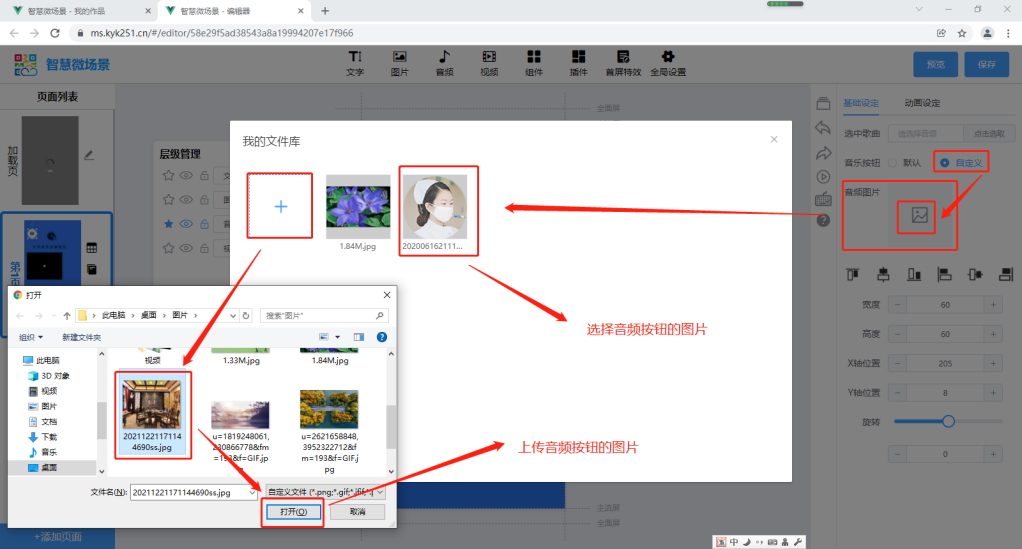
上傳或者更換音頻:點擊音頻,基礎設定,點擊選取

音頻按鈕:可以使用默認的音頻按鈕,或者自己上傳圖片做為音頻按鈕。

2.4:視頻組件
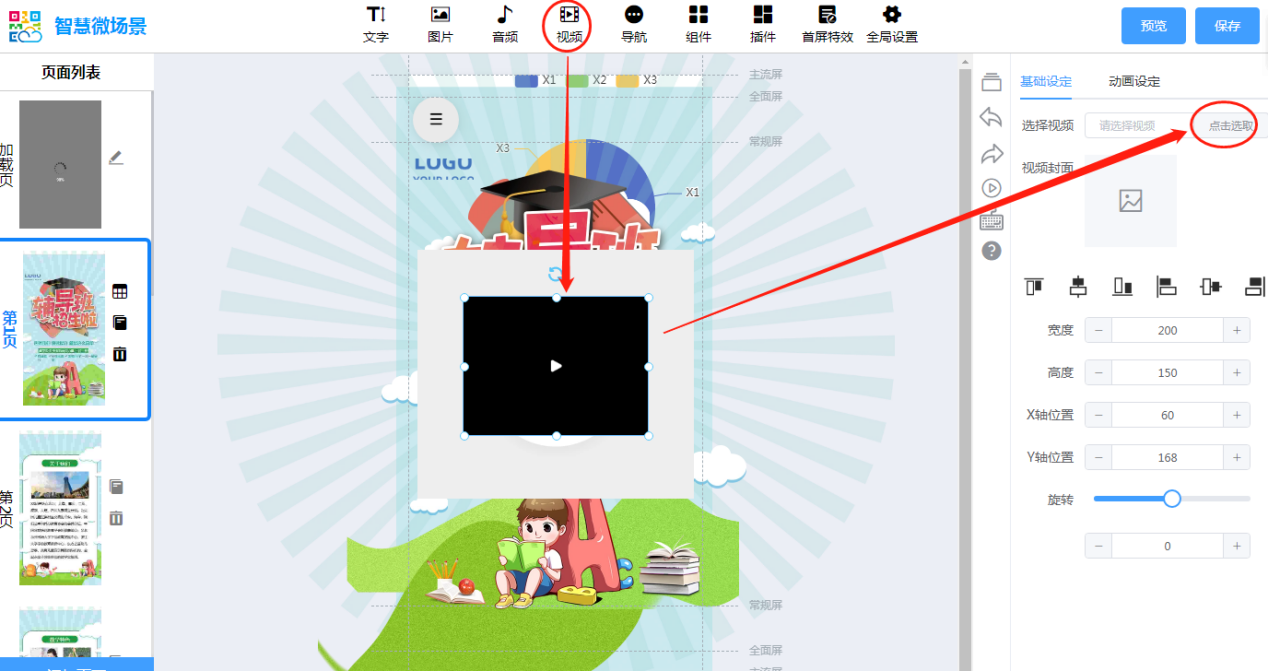
點擊視頻組件后,在頁面上增加一個視頻組件。也可以自定義更換視頻。
可在右側(cè)針對視頻組件編輯,有二個設定:基礎設定、動畫設定。(與上方設定方法一致)
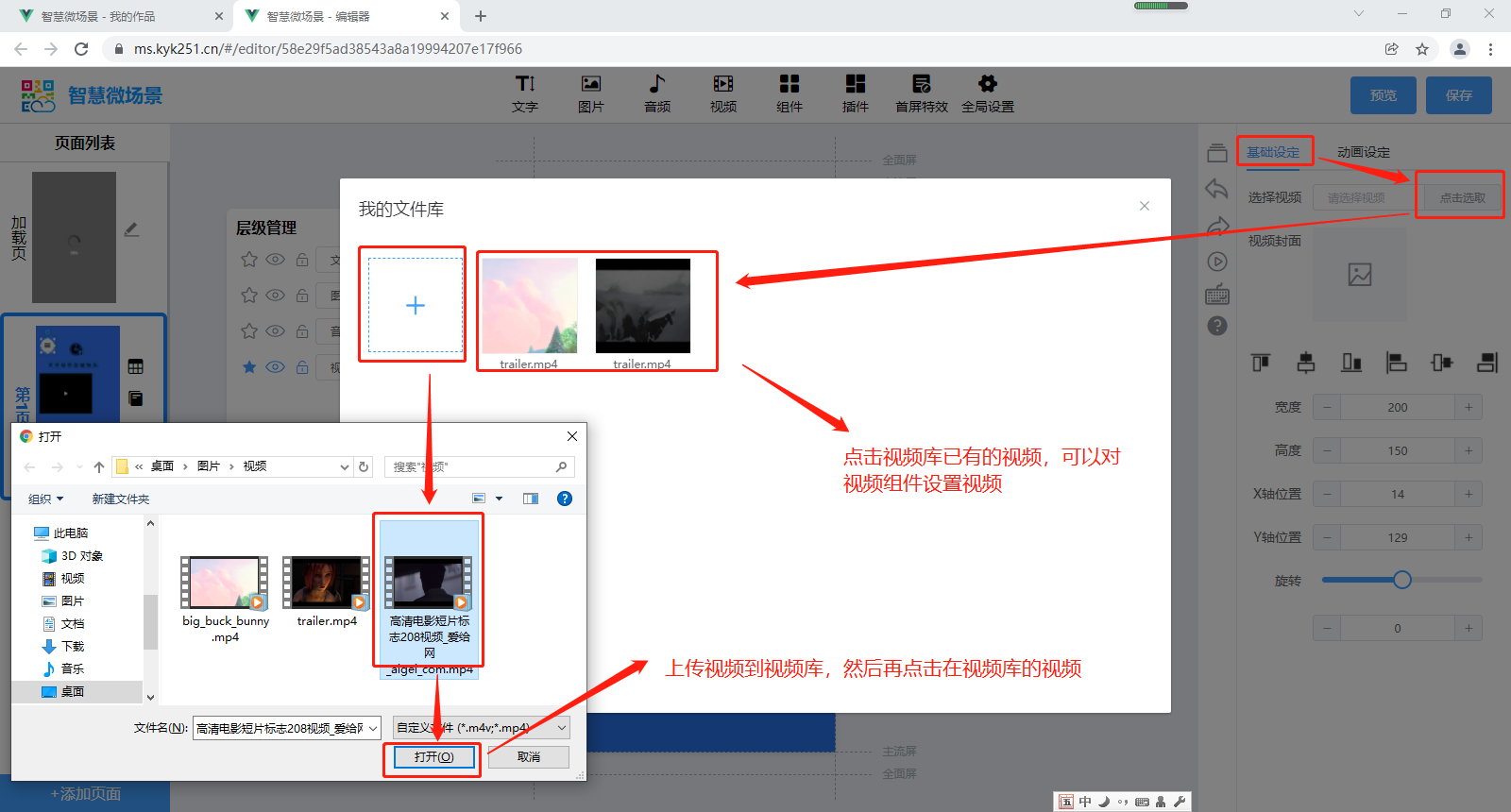
上傳或者更換視頻:點擊視頻組件,基礎設定,點擊選取。默認情況下,會自己截取視頻某一個畫面,作為視頻封面。如下圖所示:


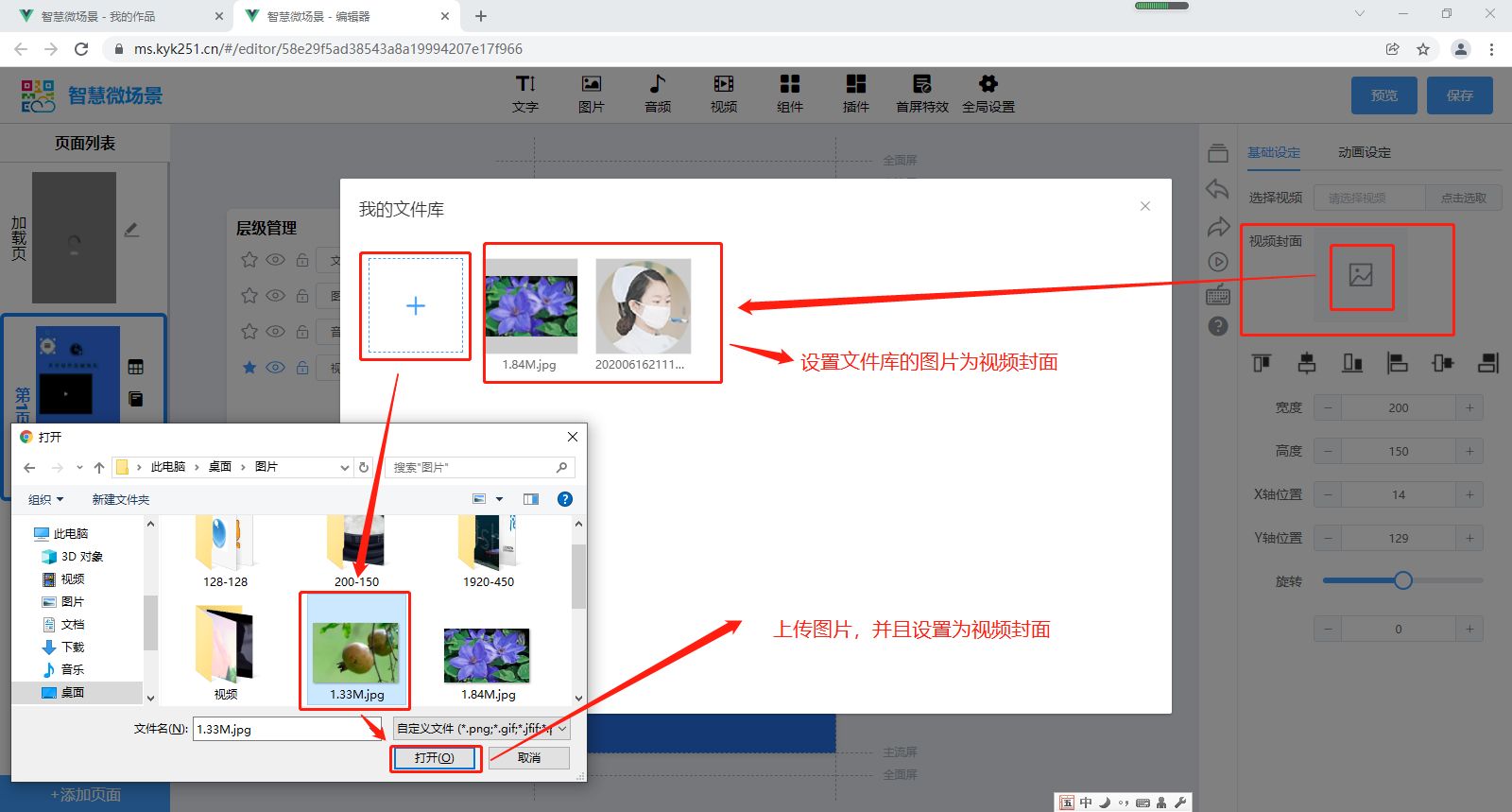
自定義視頻封面,點擊視頻封面,可以選擇自己想設置的圖片,或者上傳并設置圖片。

2.5:導航組件
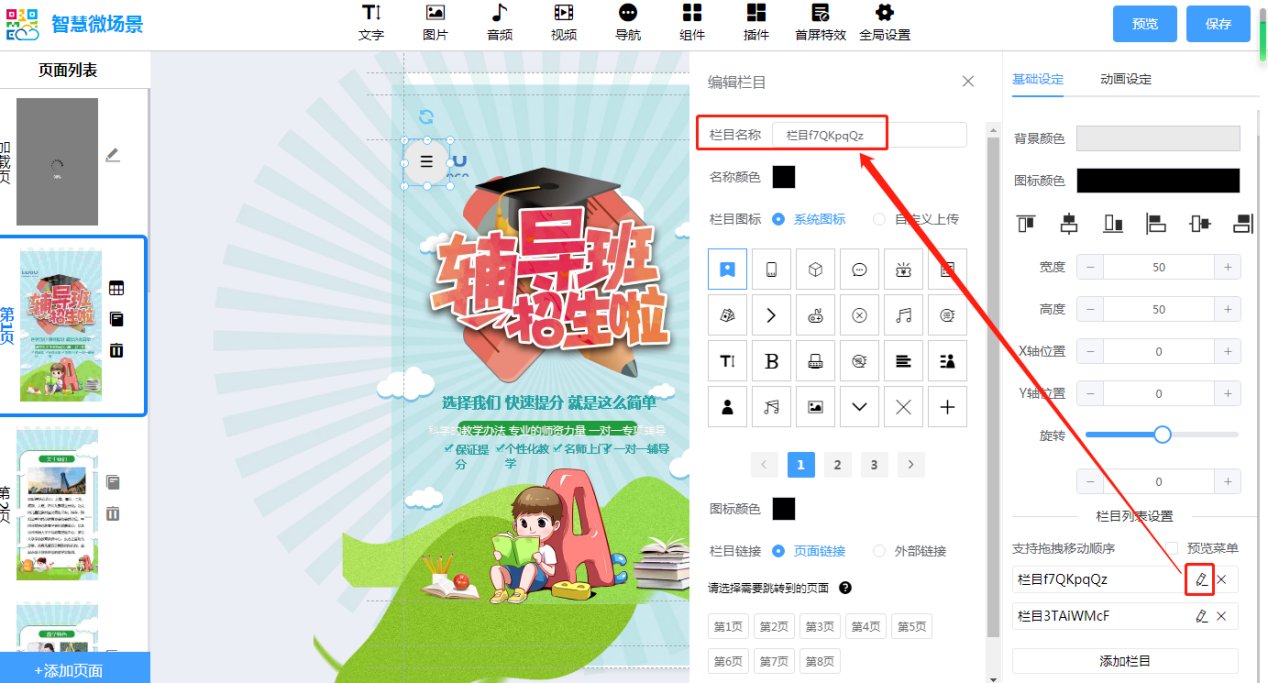
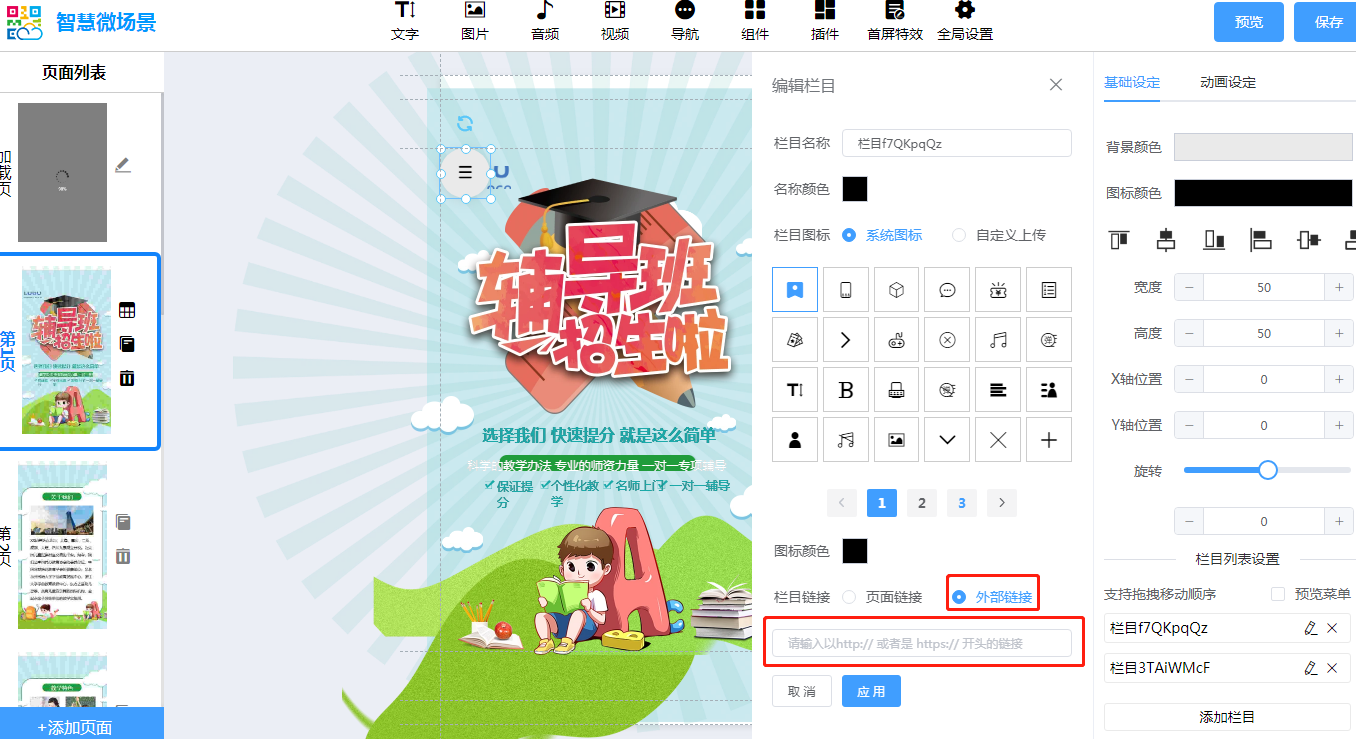
可新增多個欄目,作用為導航導視欄目(針對全頁面展示),修改欄目名稱后,可對應修改設置的跳轉(zhuǎn)鏈接。如下圖所示:


欄目鏈接跳轉(zhuǎn)有兩種形式:頁面跳轉(zhuǎn)和外部鏈接跳轉(zhuǎn)
①頁面跳轉(zhuǎn):指跳到頁面列表里的第幾頁
②外部鏈接:指跳到對應外部的第三方鏈接里去


2.6:組件合集,分為組合和功能。

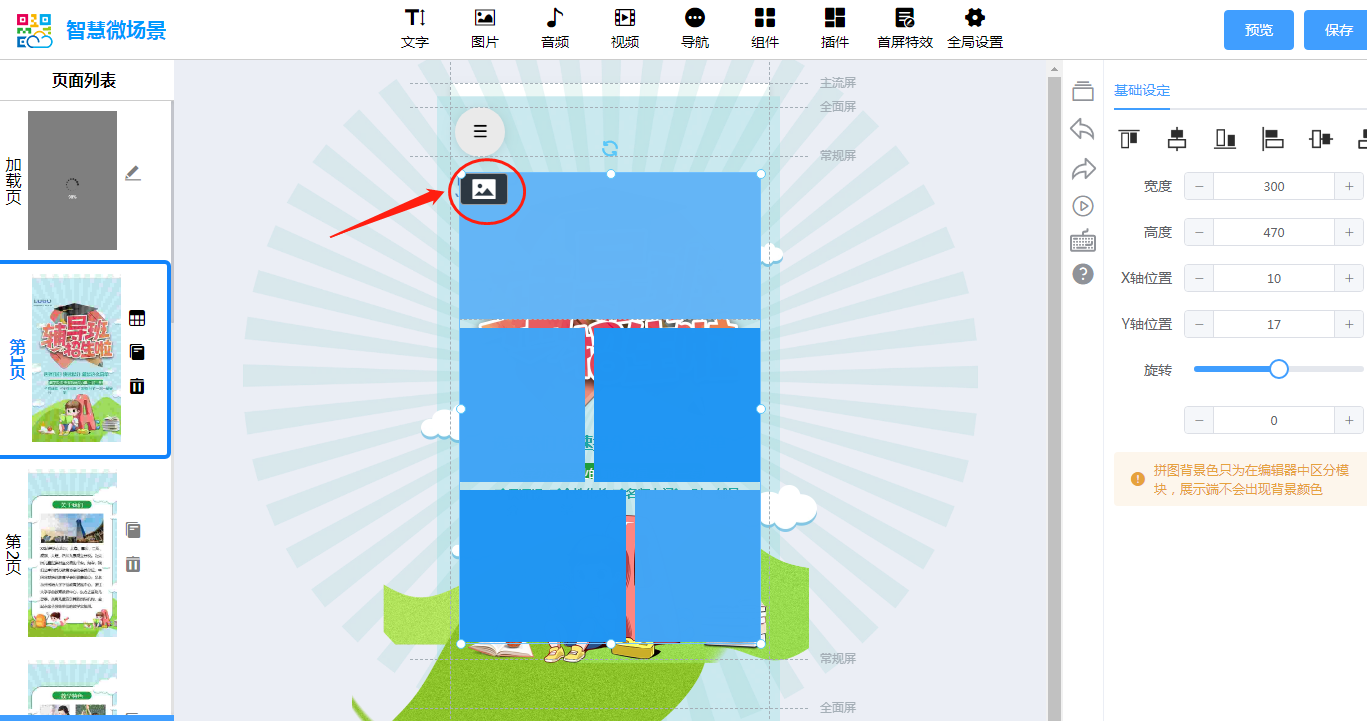
①拼圖,選擇合適的拼圖樣式,對應選擇圖片進行上傳展示


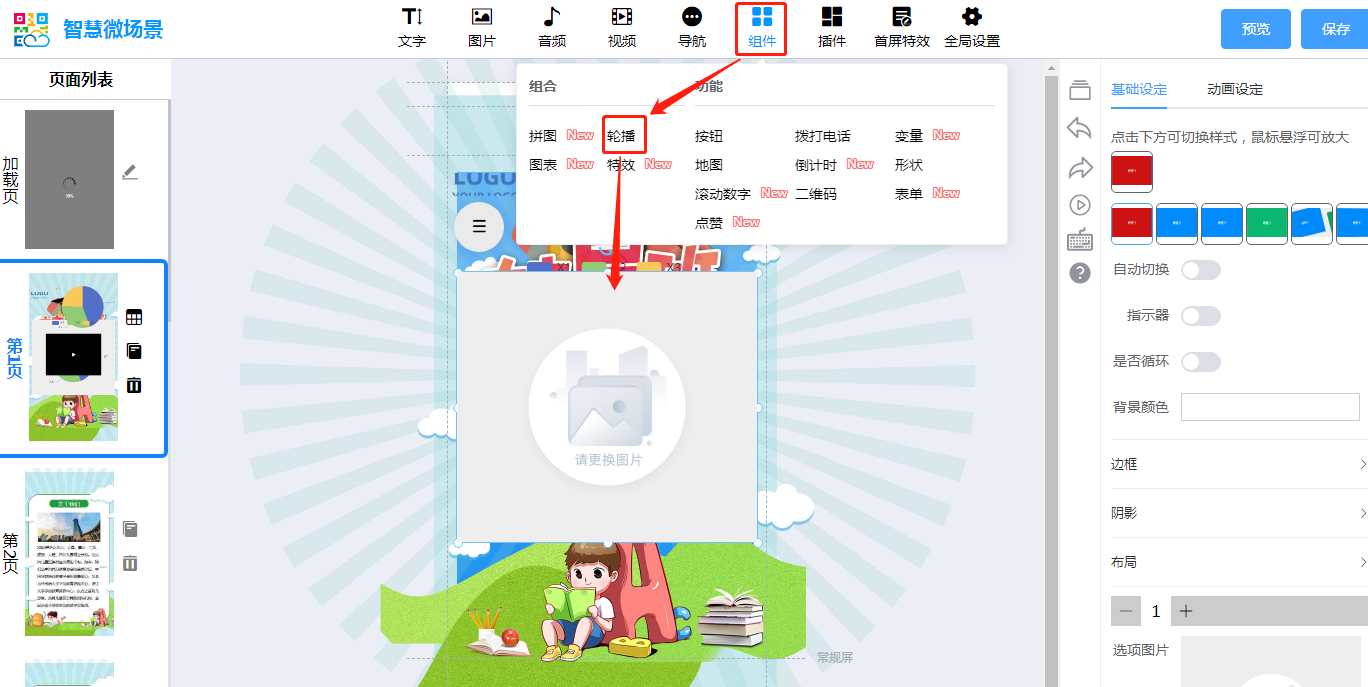
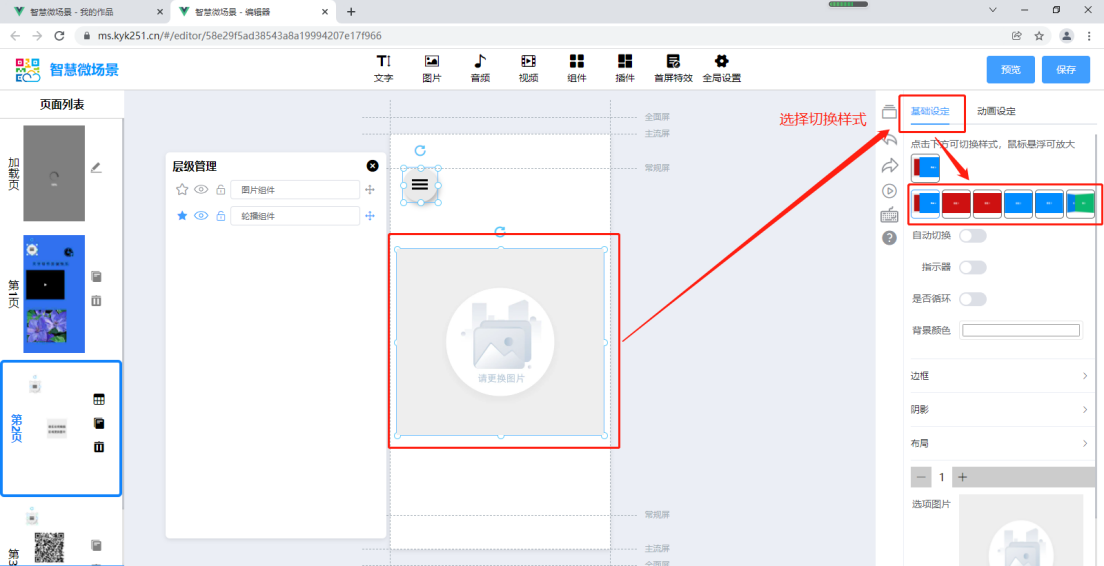
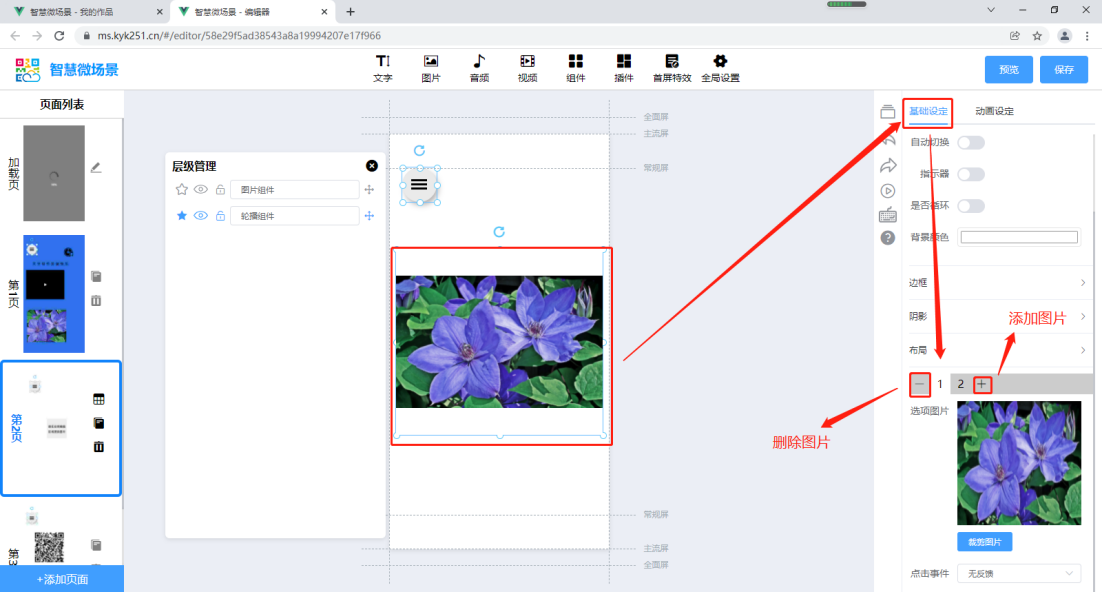
②輪播,在頁面上增加一個輪播組件,可以對圖片進行輪播的效果,可根據(jù)需求切換樣式



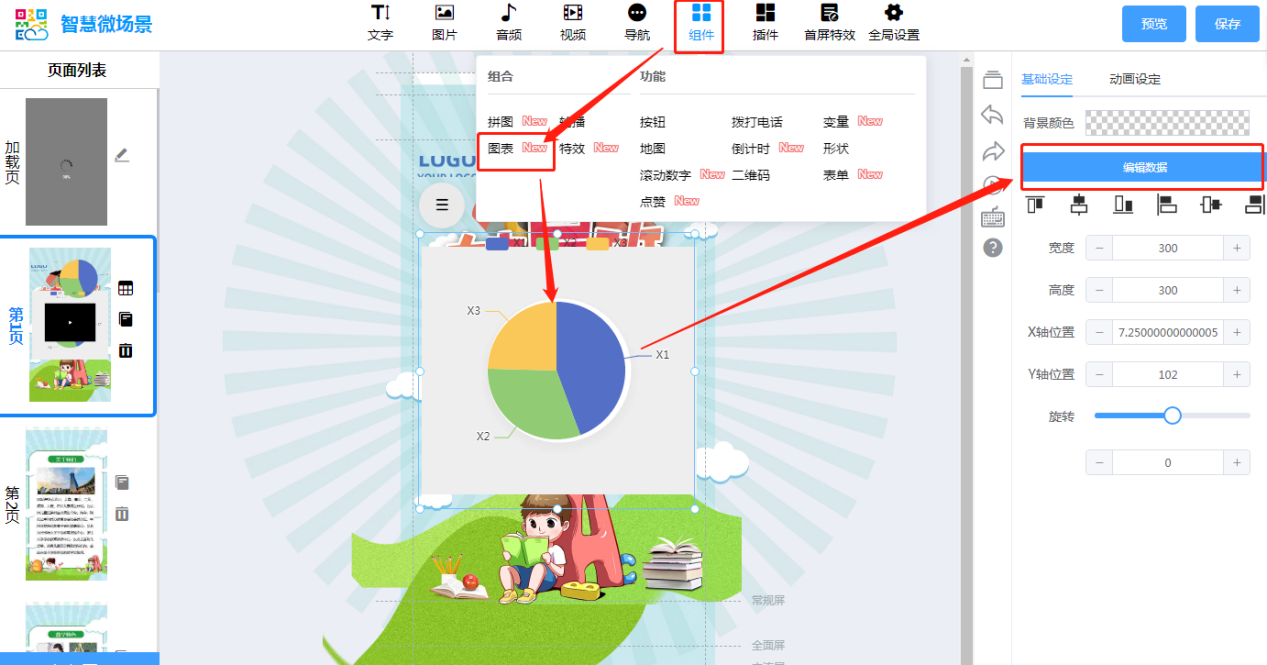
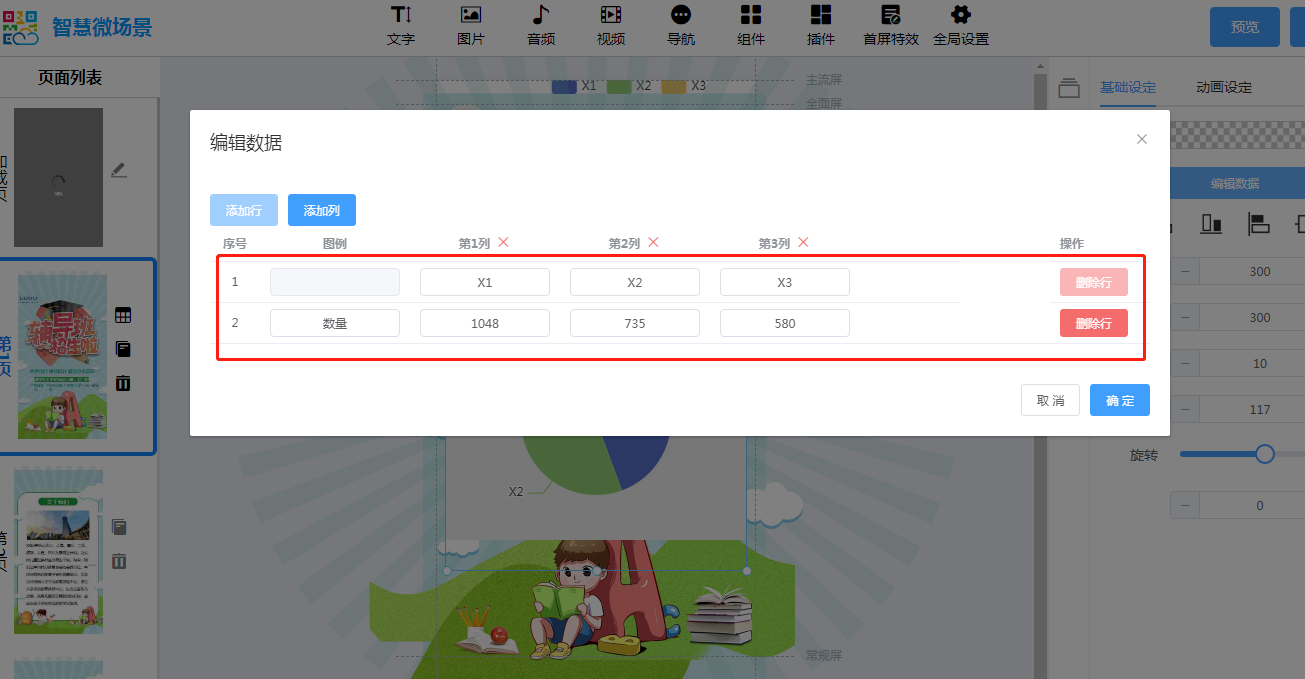
③圖表,可做更直觀的數(shù)據(jù)展示


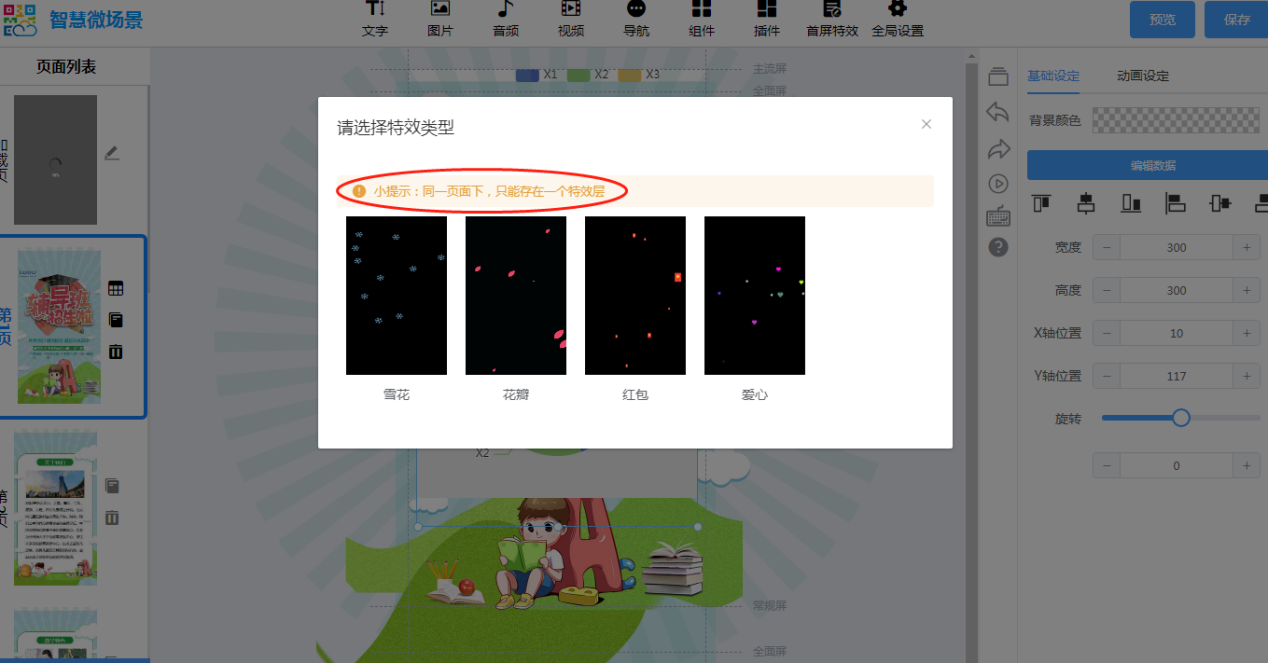
④特效,同一頁面僅能存在一種特效效果

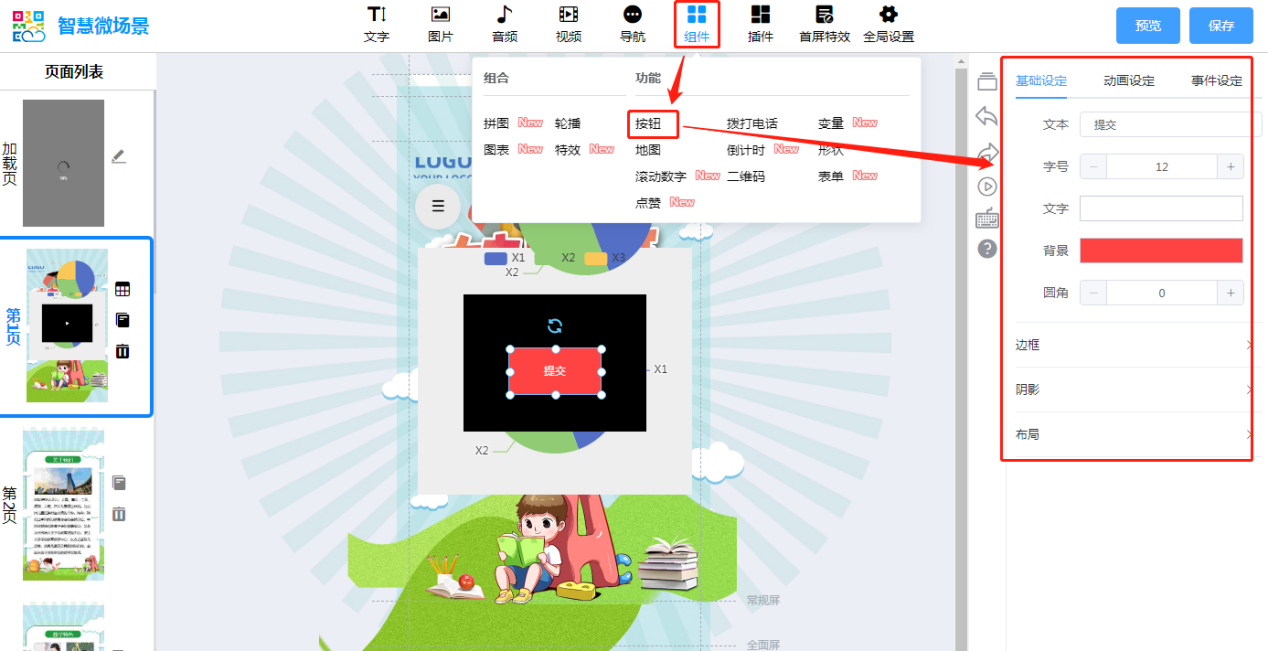
⑤按鈕組件,可以自定義設置按鈕文本,并可以通過事件設定其執(zhí)行動作。

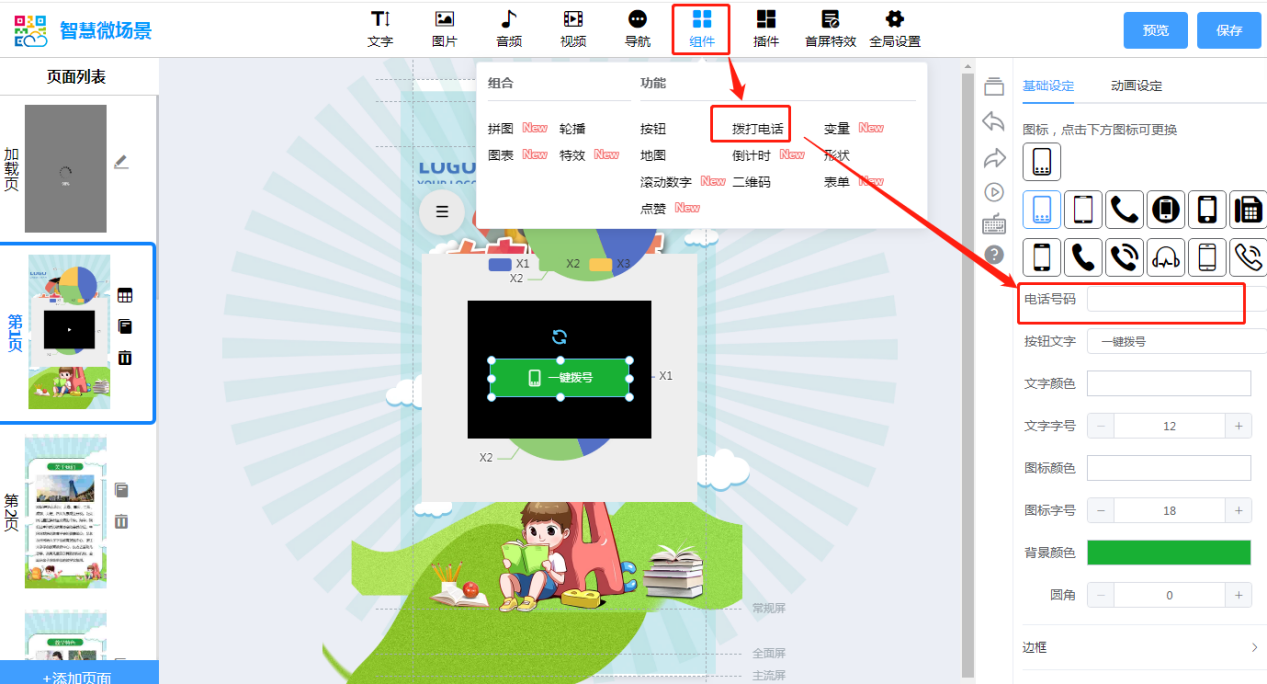
⑥撥打電話組件,選擇“撥打電話”在頁面上增加一個撥打電話組件,點擊后可以撥打電話
直接右側(cè)輸入電話號碼(輸入固話或者手機號碼,點擊圖標時,可以撥打號碼)

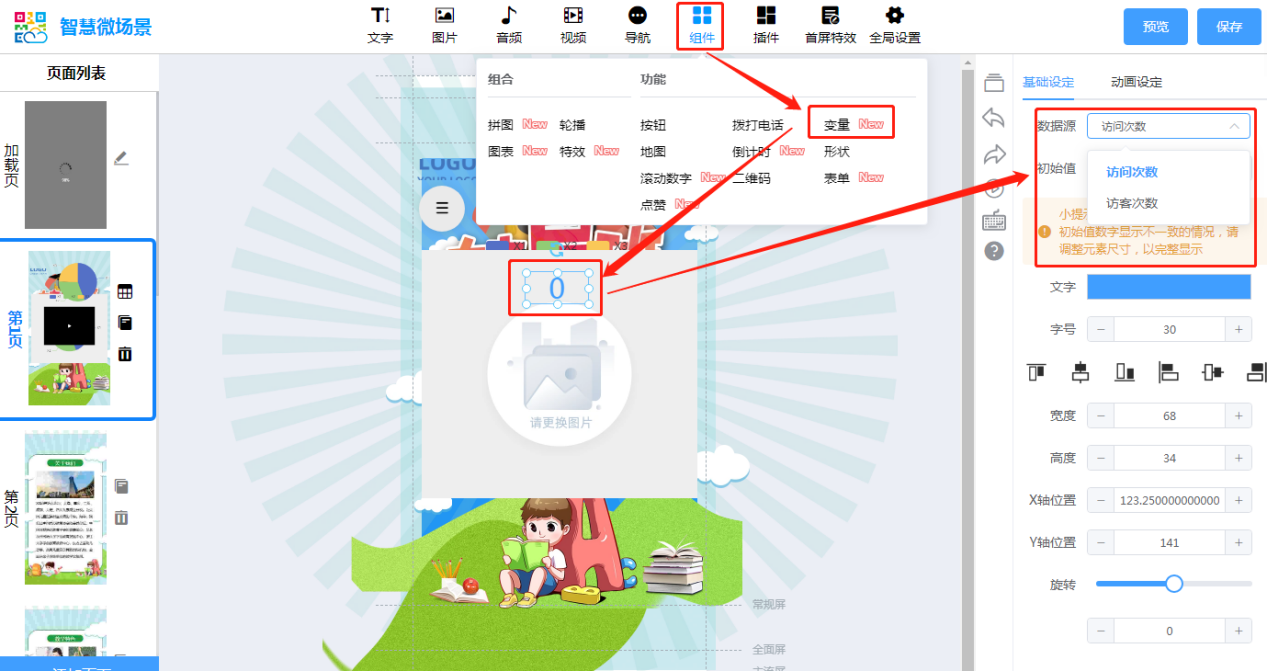
⑦變量組件,數(shù)據(jù)源分為兩種,一個是訪問次數(shù),一個是訪客次數(shù)。訪問次數(shù)是指按進入次數(shù)來計算,無論是否為同一用戶,只要進入瀏覽都算作一次,同一用戶多次進入算多次;而訪客次數(shù)是按人頭來統(tǒng)計數(shù)據(jù),同一用戶就算反復進入,都只算一次數(shù)據(jù)。如下圖所示:

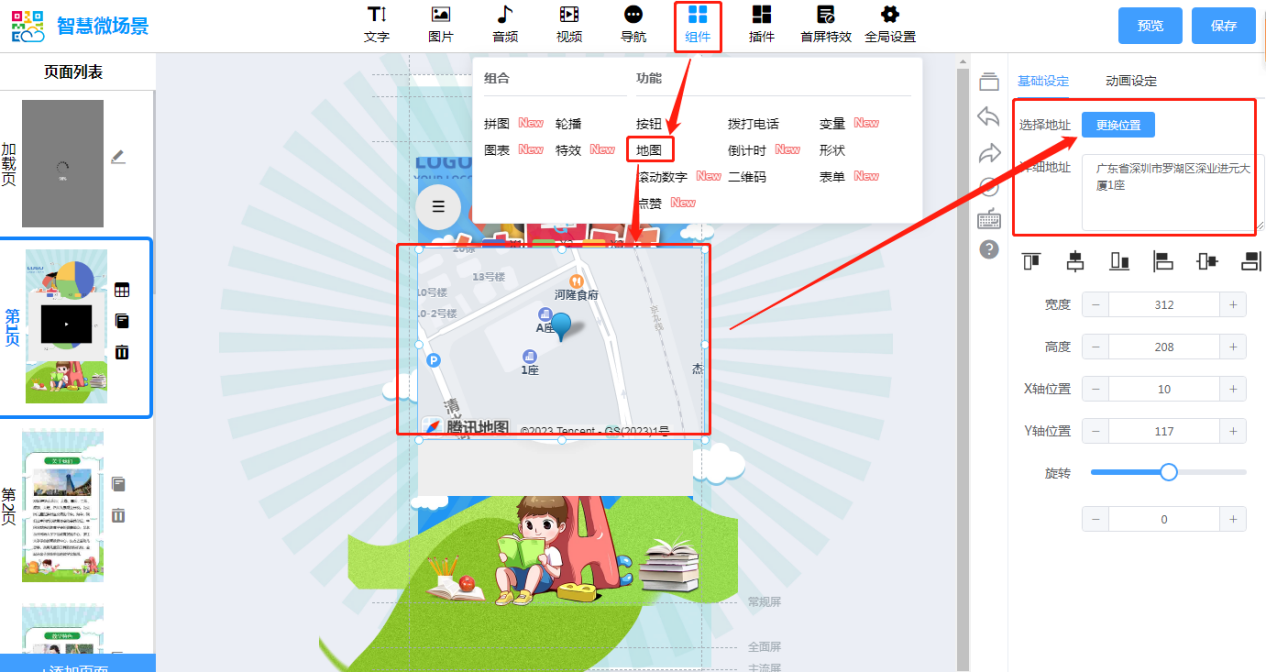
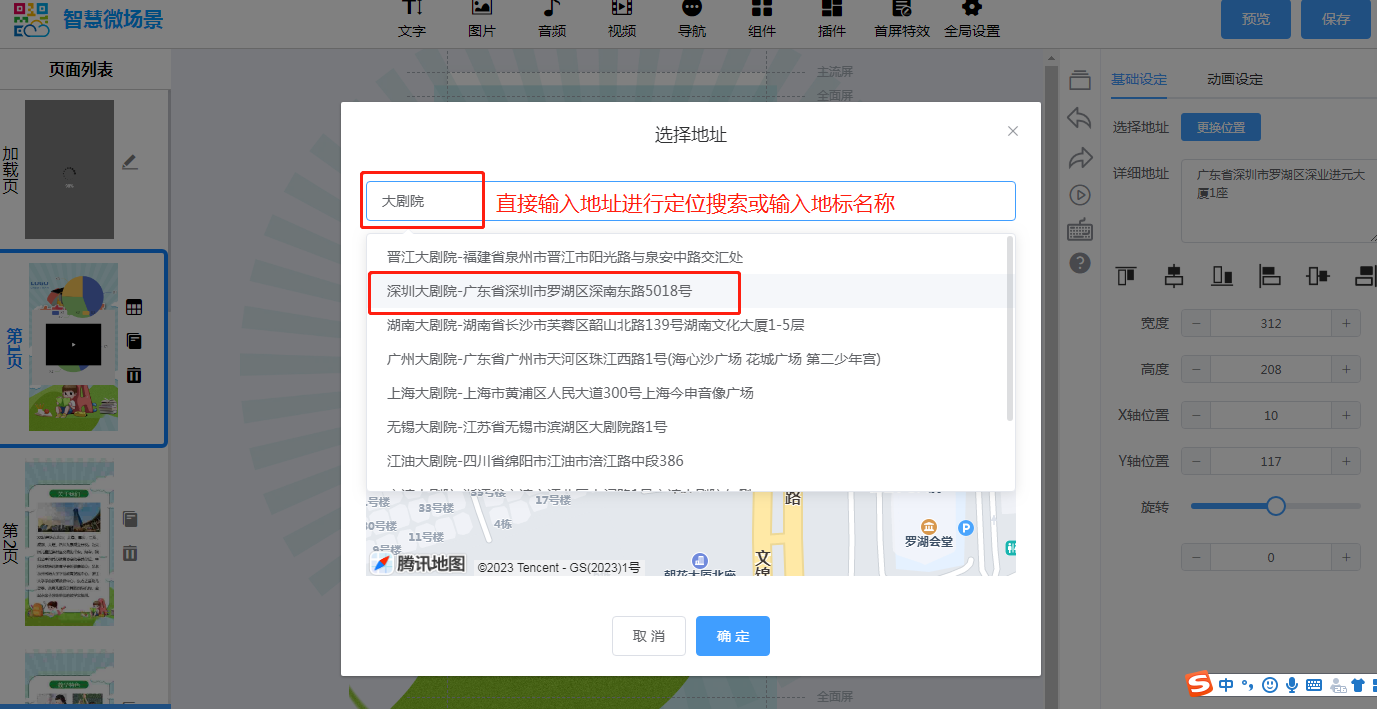
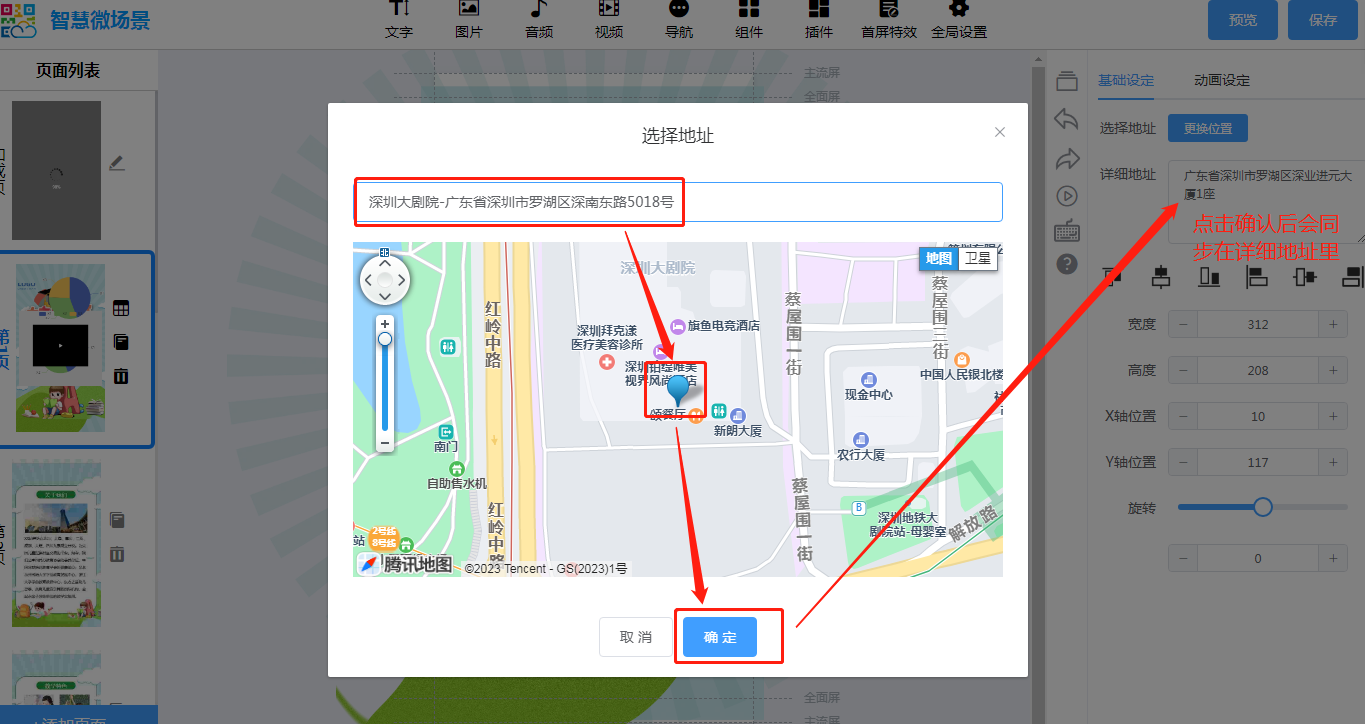
⑧地圖組件,點擊地圖可進行導航

點擊更換地址可進行設置地址定位


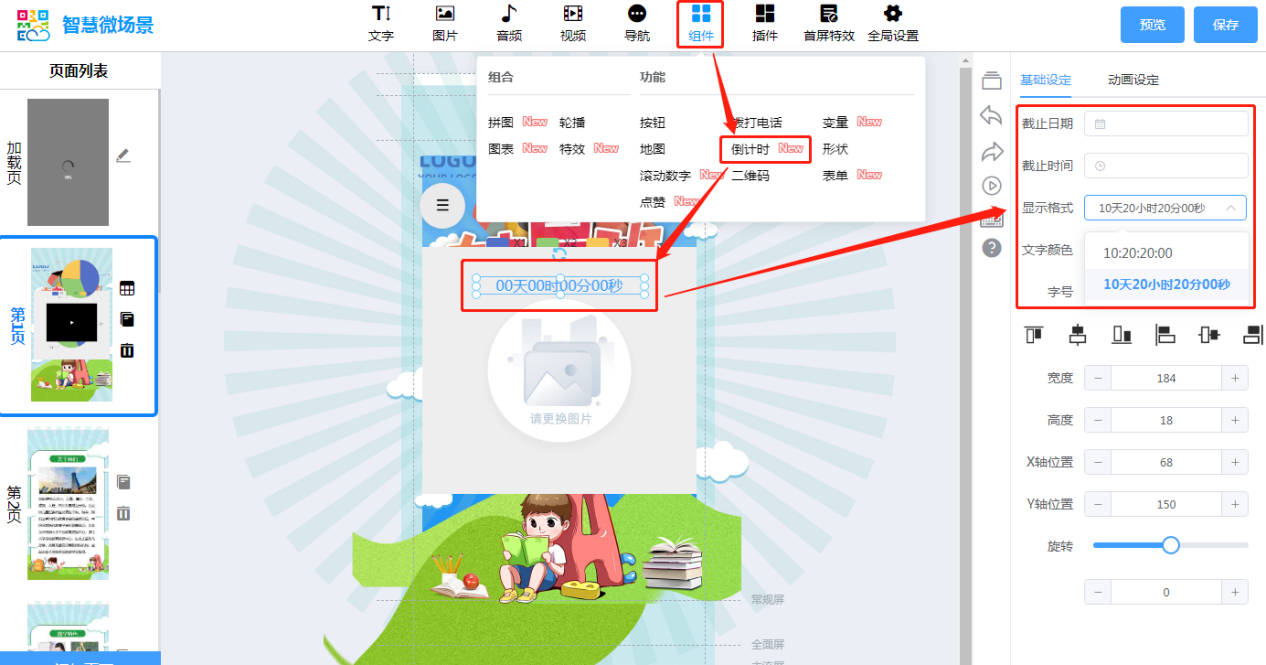
⑨倒計時組件,在右側(cè)設置截止日期與時間,以倒計時形式呈現(xiàn)

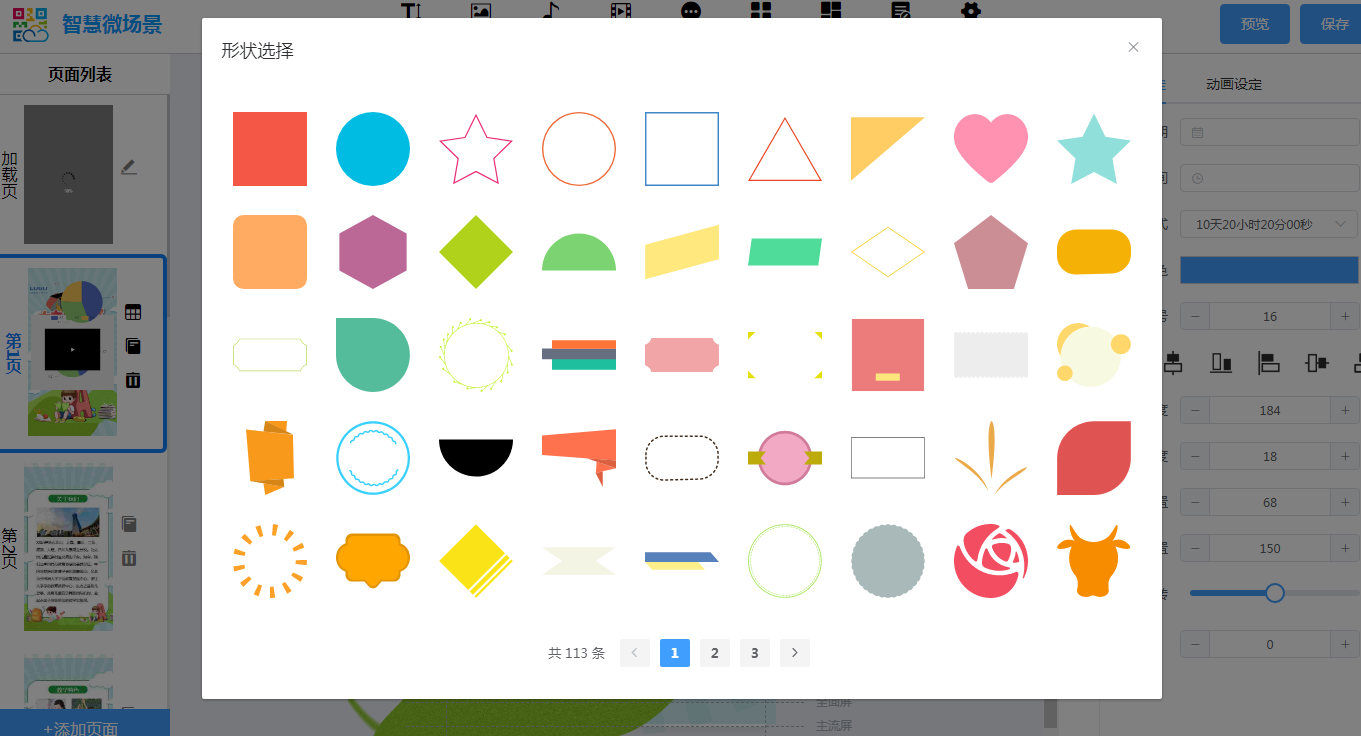
⑩形狀組件,根據(jù)需求可設置添加不同形狀組件

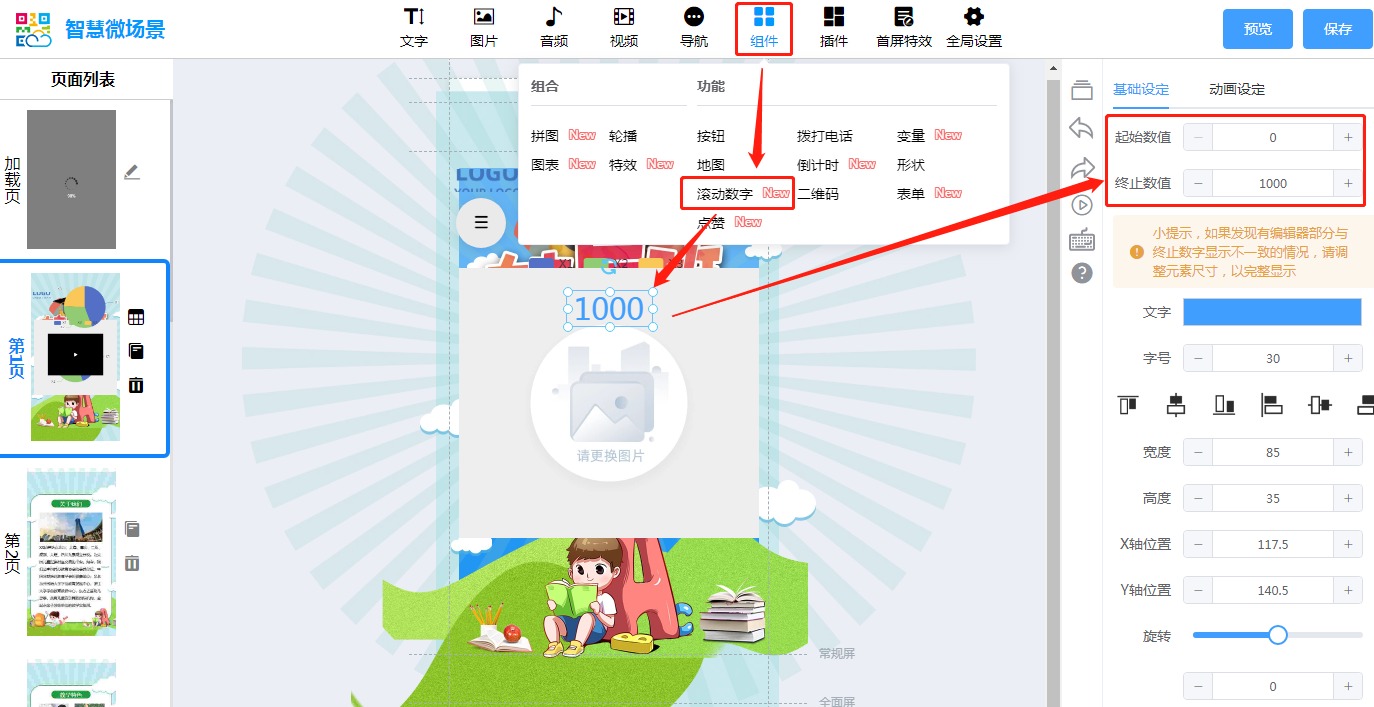
?滾動數(shù)字組件,設置開始和終止數(shù)值,掃碼預覽時會從開始的數(shù)字滾動向最終終止的數(shù)字,主要作為數(shù)據(jù)增長的體現(xiàn)。

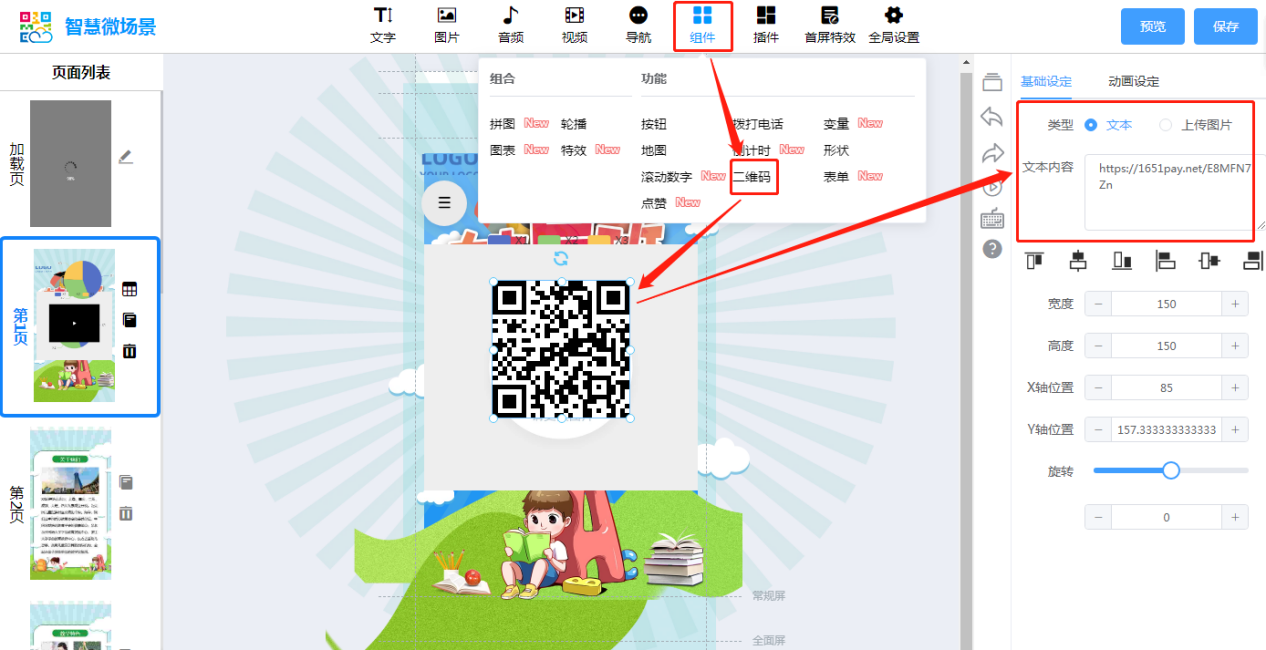
?二維碼組件,可通過放入鏈接轉(zhuǎn)成二維碼的形式來植入二維碼,也可以直接將已經(jīng)做好的二維碼下載成圖片并通過上傳圖片的形式上傳二維碼

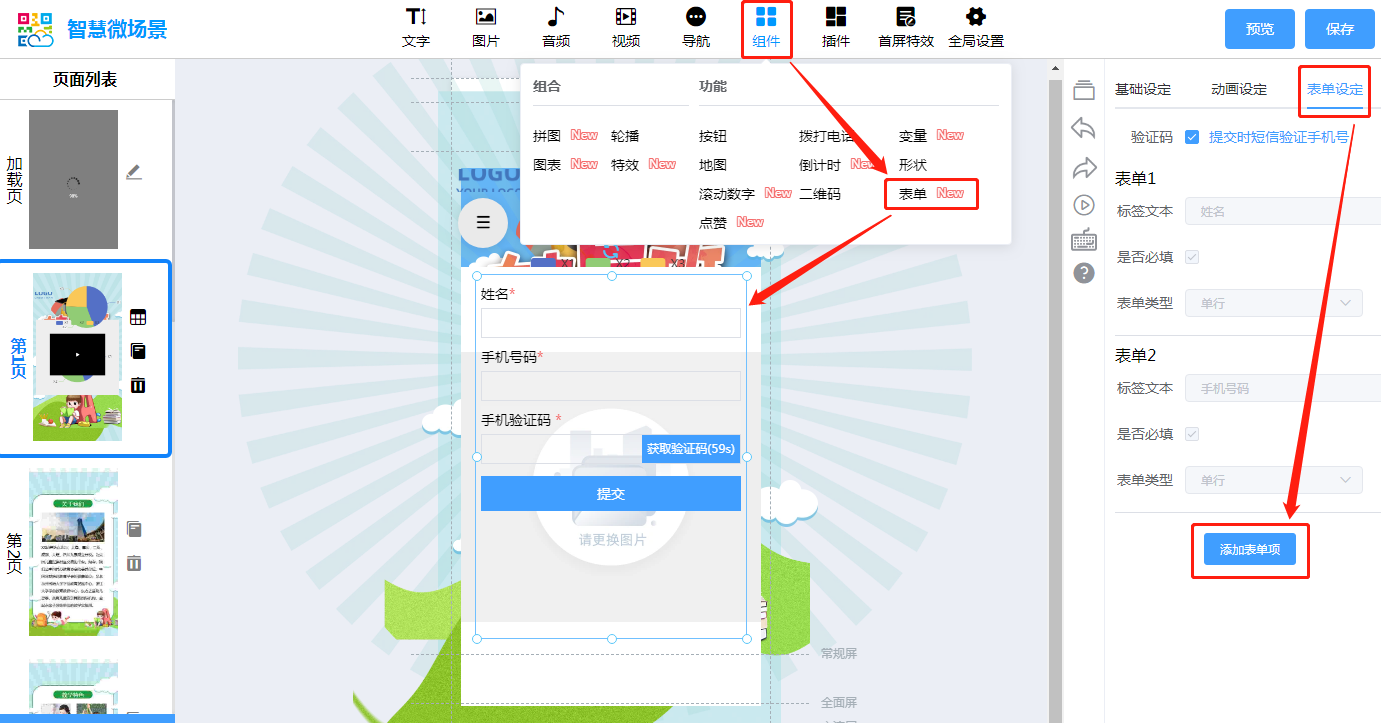
?表單組件,這是微場景2.0自帶的可收集意向數(shù)據(jù)的表單,初始默認表單項是姓名和手機號,這兩項均為必填項并且無法刪除,如有其他數(shù)據(jù)的收集需求,可在表單設定里繼續(xù)‘添加表單項’

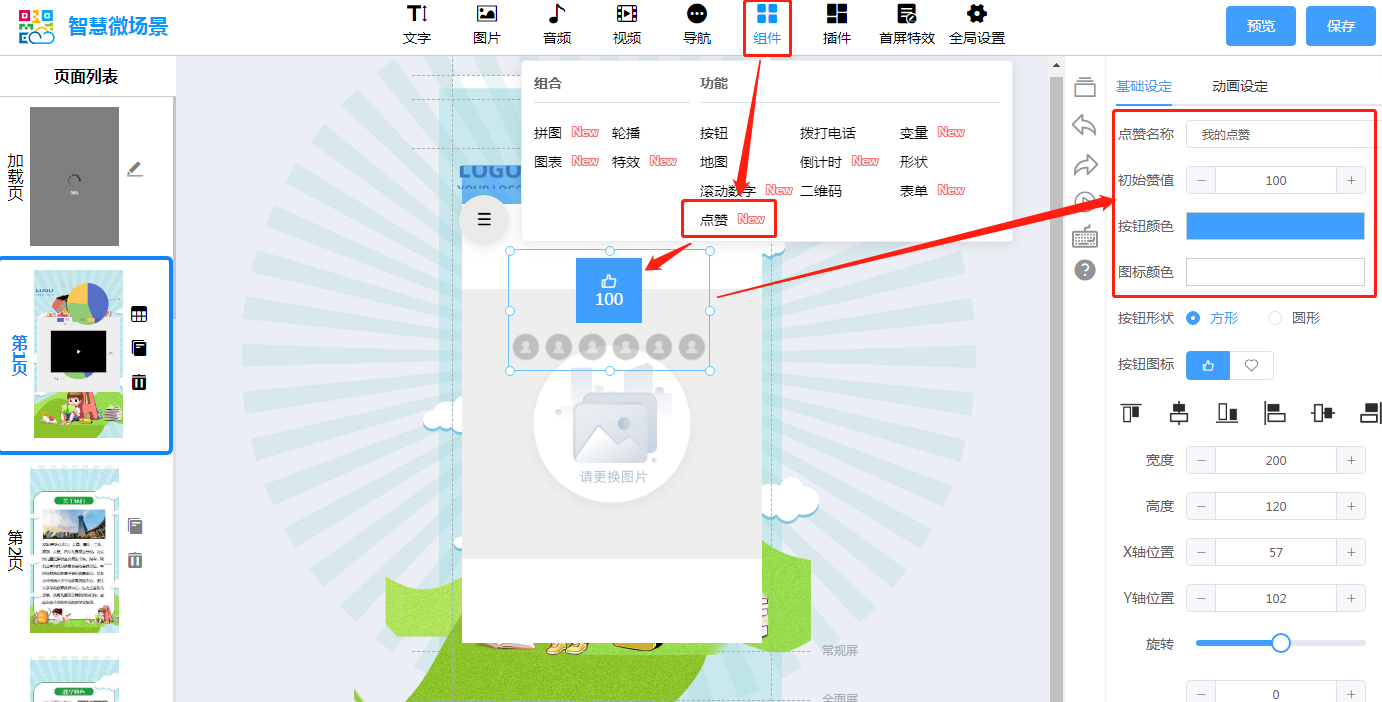
?點贊組件,可自主設置點贊量

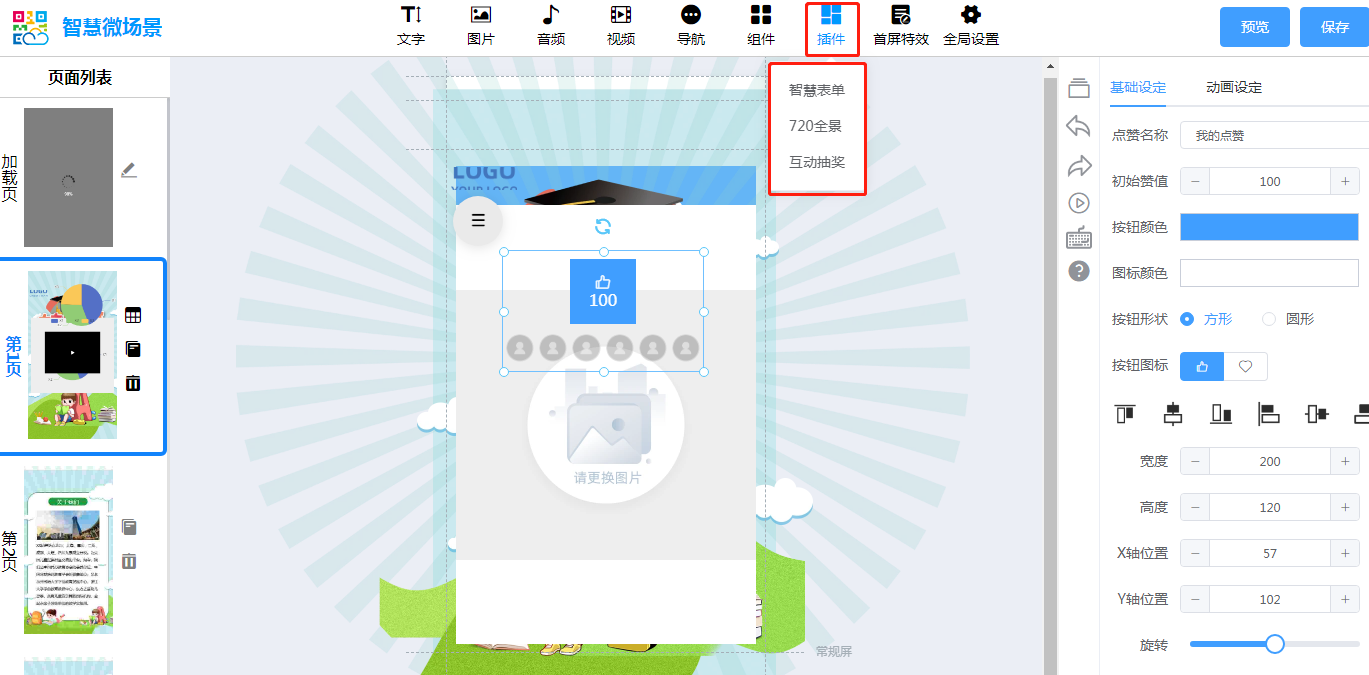
2.7插件組件:分為智慧表單,720全景,智慧互動
這三種都是智慧云碼系統(tǒng)后臺的功能,可以在此做插件植入,但需要注意1本身要有這個功能才可以做跳轉(zhuǎn),2里面得做了內(nèi)容選擇后才有目標對象可選擇

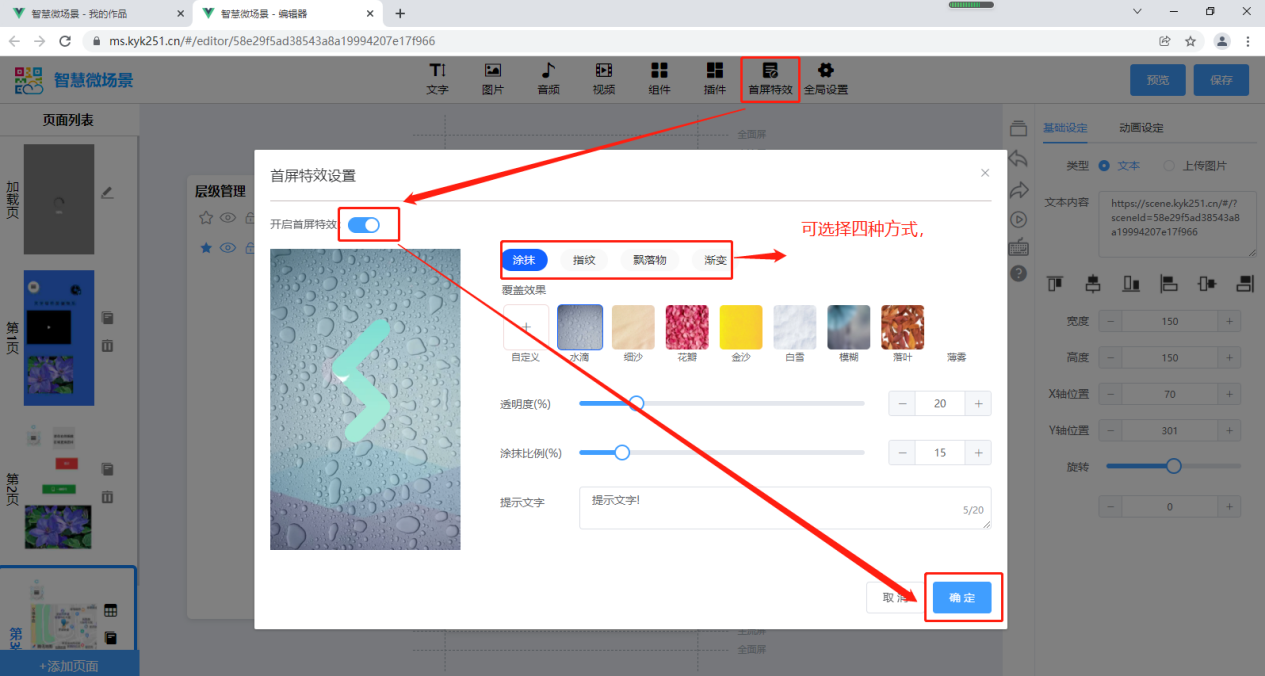
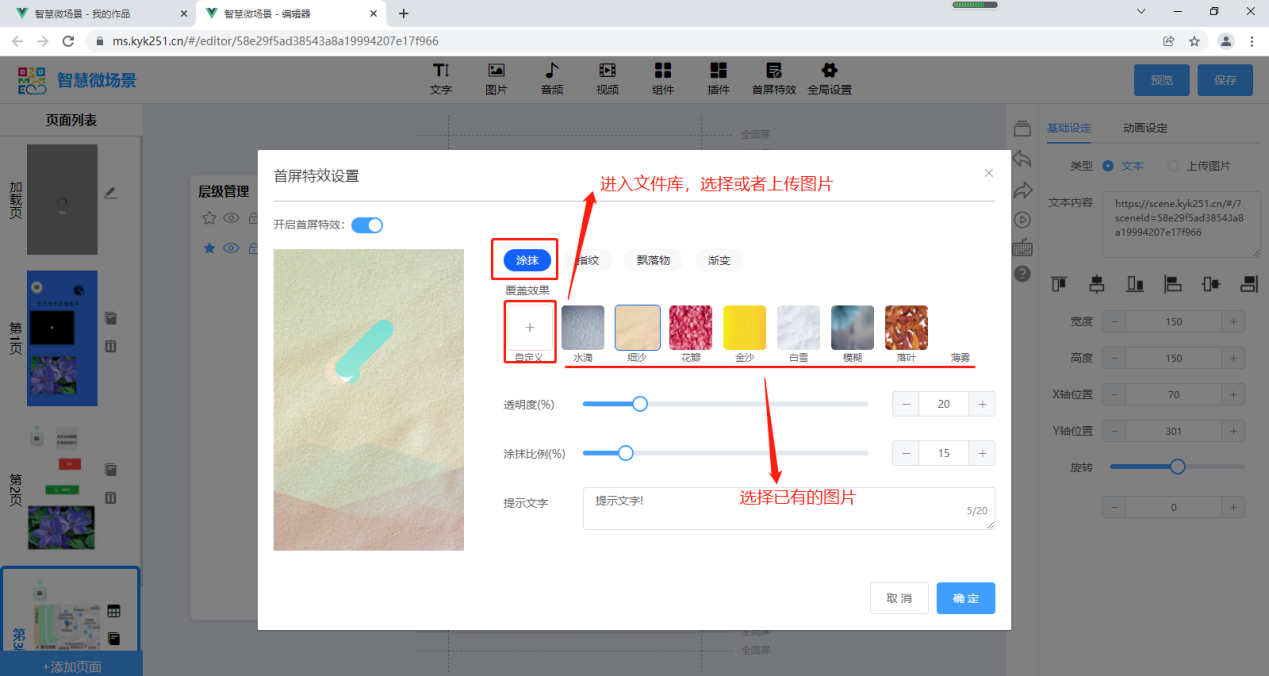
2.8首屏特效組件,點擊“開啟首屏特效”,目前有四種方式:涂抹、指紋、飄落物、漸變。

①涂抹:在手機使用掃碼、鏈接等方式進入作品后,在首屏特效頁面下,需在頁面下涂抹,才能進入作品。
覆蓋效果:圖片覆蓋在首屏背景上,可以自定義圖片。

透明度:圖片的透明度,100是透明,0是不透明。
涂抹比例:涂抹百分之多少,進入作品頁面。
提示文字:在首屏特效顯示的文字,提示作用,例如(請涂抹)
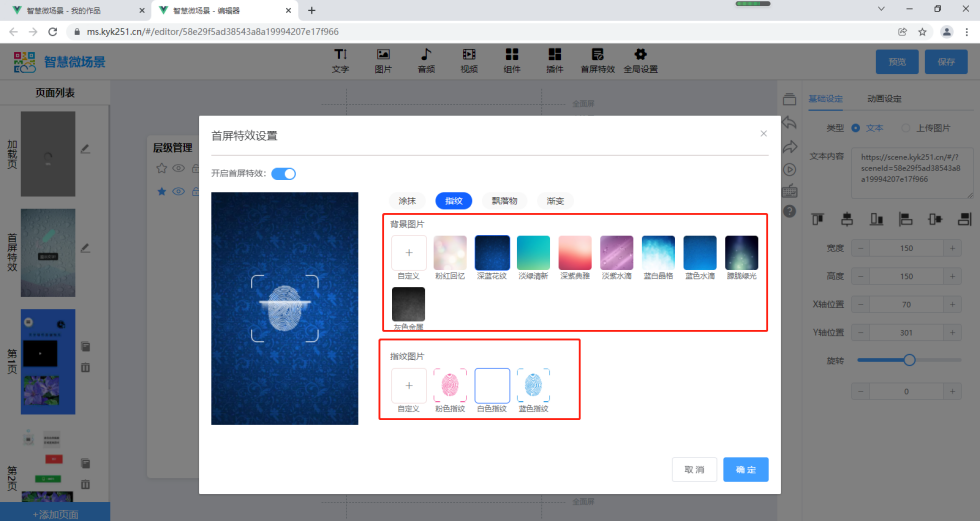
②指紋:指紋主要由背景圖片和指紋圖片構(gòu)成,可自定義上傳。

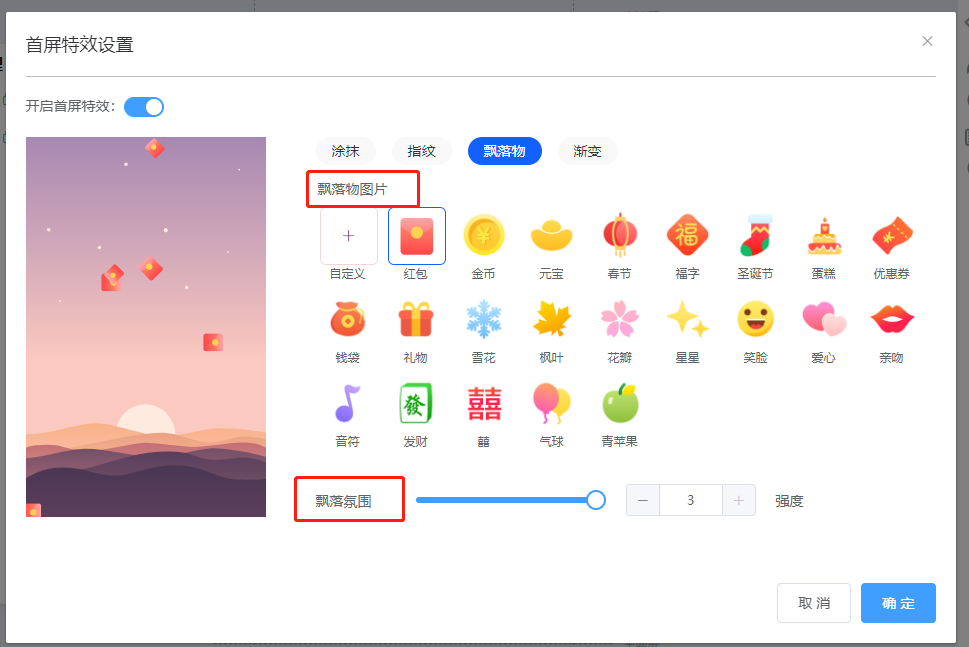
③飄落物:飄落物可以選擇飄落物圖片,選擇飄落氛圍強度。

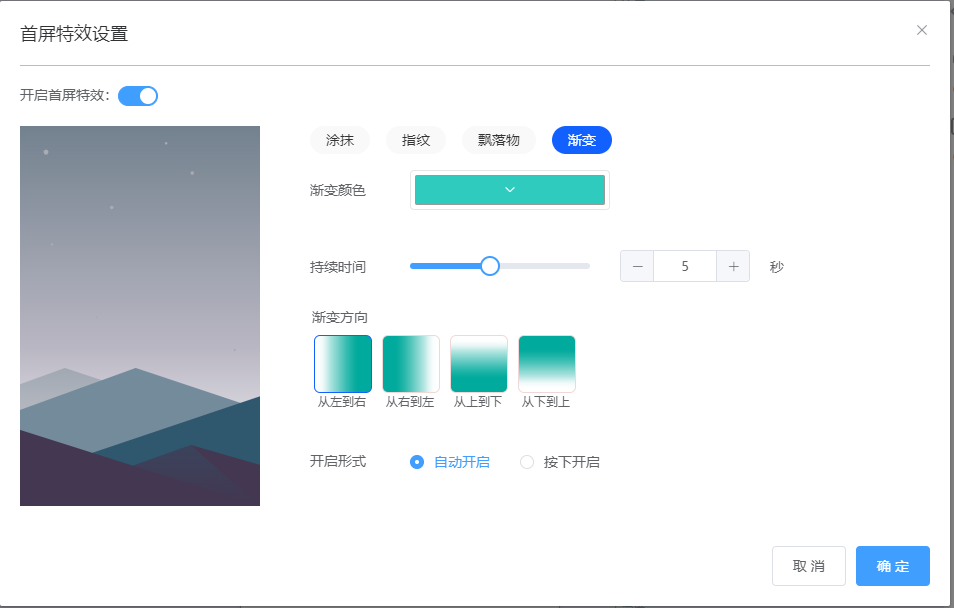
④漸變:漸變由顏色、持續(xù)時間、漸變方向和開啟方式。
顏色:首屏頁的顏色 持續(xù)時間:漸變的時間
漸變方向:變化的方向 開啟方式:自動還是手動點擊

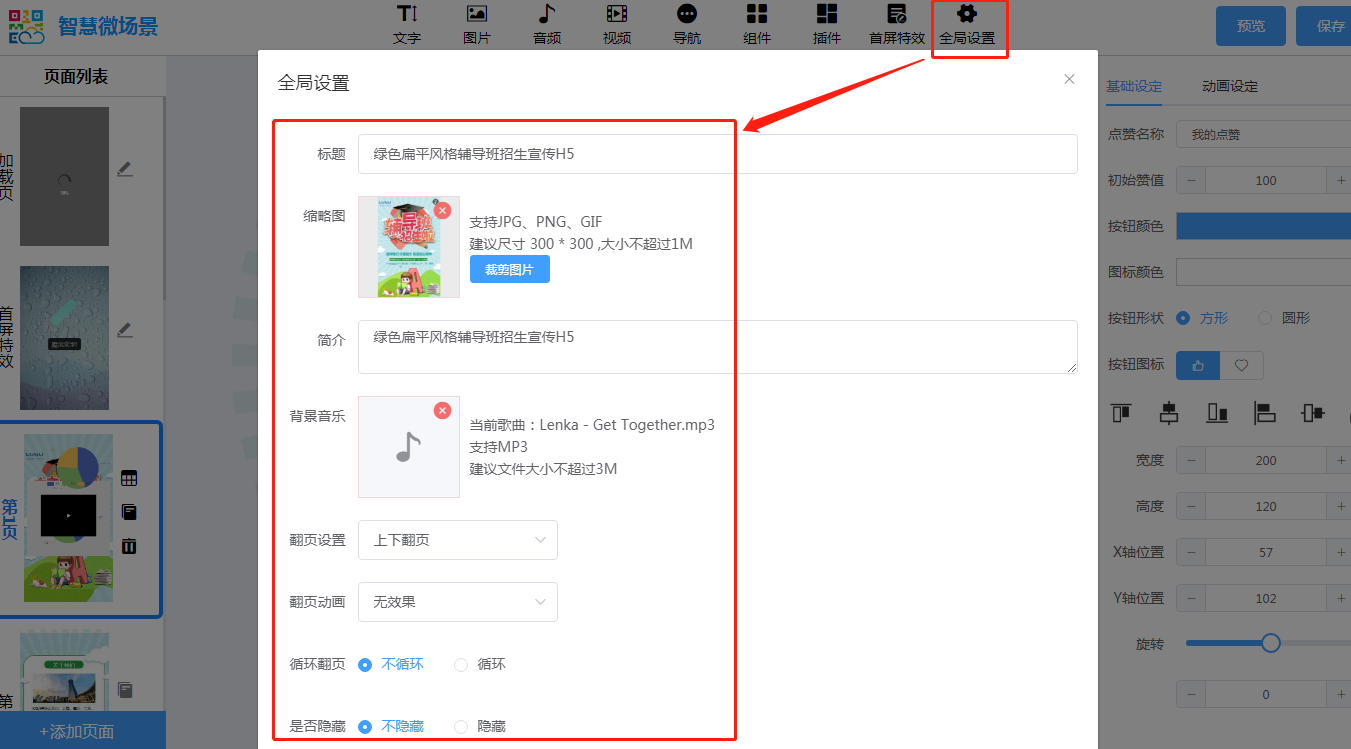
2.9:全局設置

標題:設置作品的名稱,用于區(qū)別每個作品
縮略圖:作品圖片的預覽
簡介:介紹作品,自定義
背景音樂:進入作品后的默認音樂
翻頁設置:上下、左右翻頁模式
翻頁動畫:淡入、翻轉(zhuǎn)
循環(huán)翻頁:是否循環(huán)
是否隱藏:即此微場景的狀態(tài),如果隱藏掃碼則無法正常展示內(nèi)容,一般為不隱藏
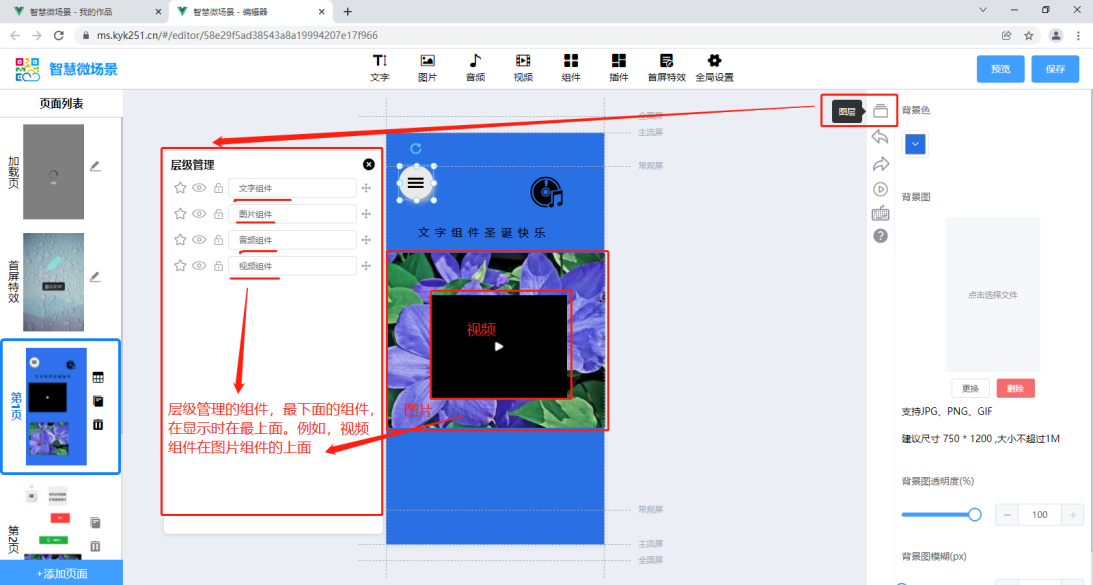
關于如何使用層級管理?
3.1:層級管理定義:層級組件最上面的組件,在顯示時在最下面。如下圖所示:

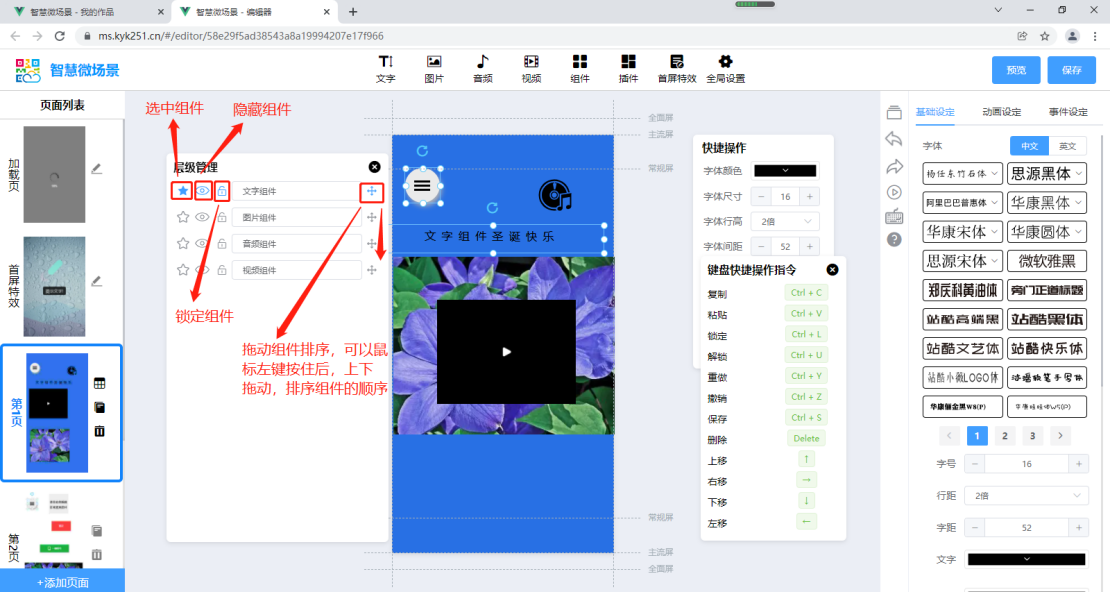
選中組件:點擊五角星,選中對應的組件,可以編輯組件。
隱藏組件:點擊后,在頁面上不顯示組件。
鎖定組件:鎖定后,無法在頁面編輯和拖動組件。
拖動組件排序:按住鼠標左鍵,可以上下拖動組件,排序組件的順序。

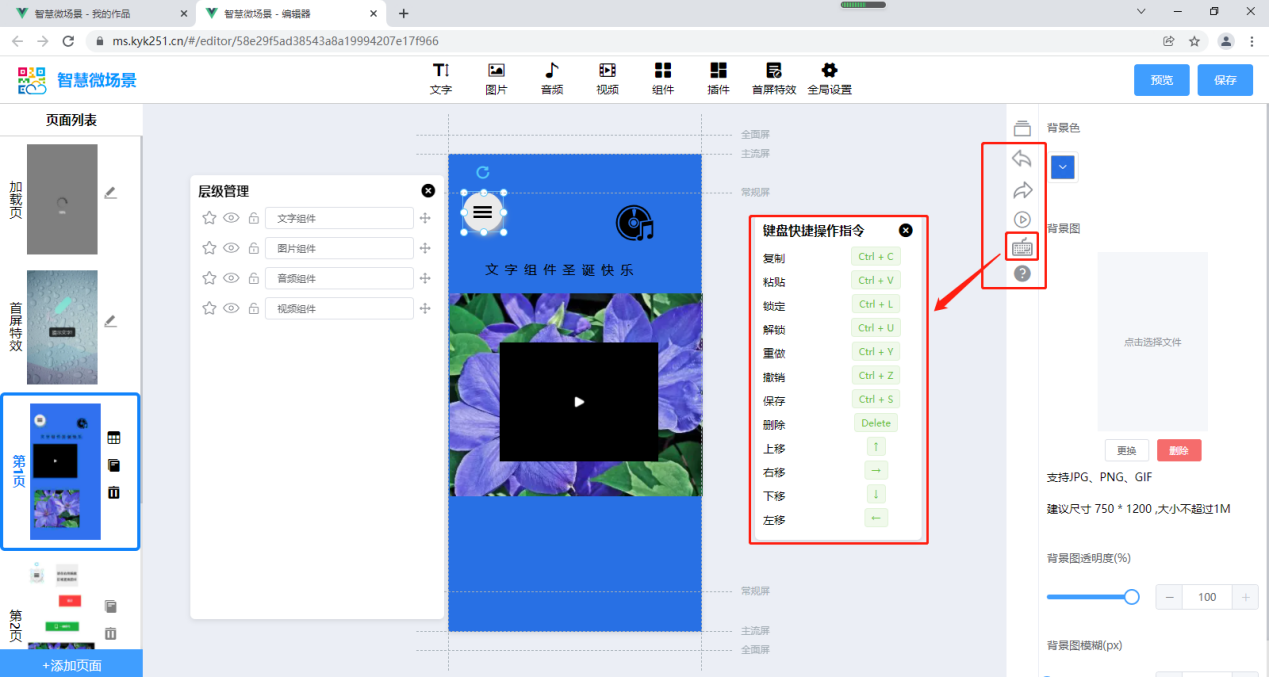
關于如何使用快捷操作?
4.1:快捷操作包括撤銷、恢復、播放、快捷鍵盤、幫助說明。
在編輯組件時,可以使用這些功能,快速的進行操作。如下圖所示:

4、內(nèi)容都編輯設置好后,點擊右上角保存按鈕

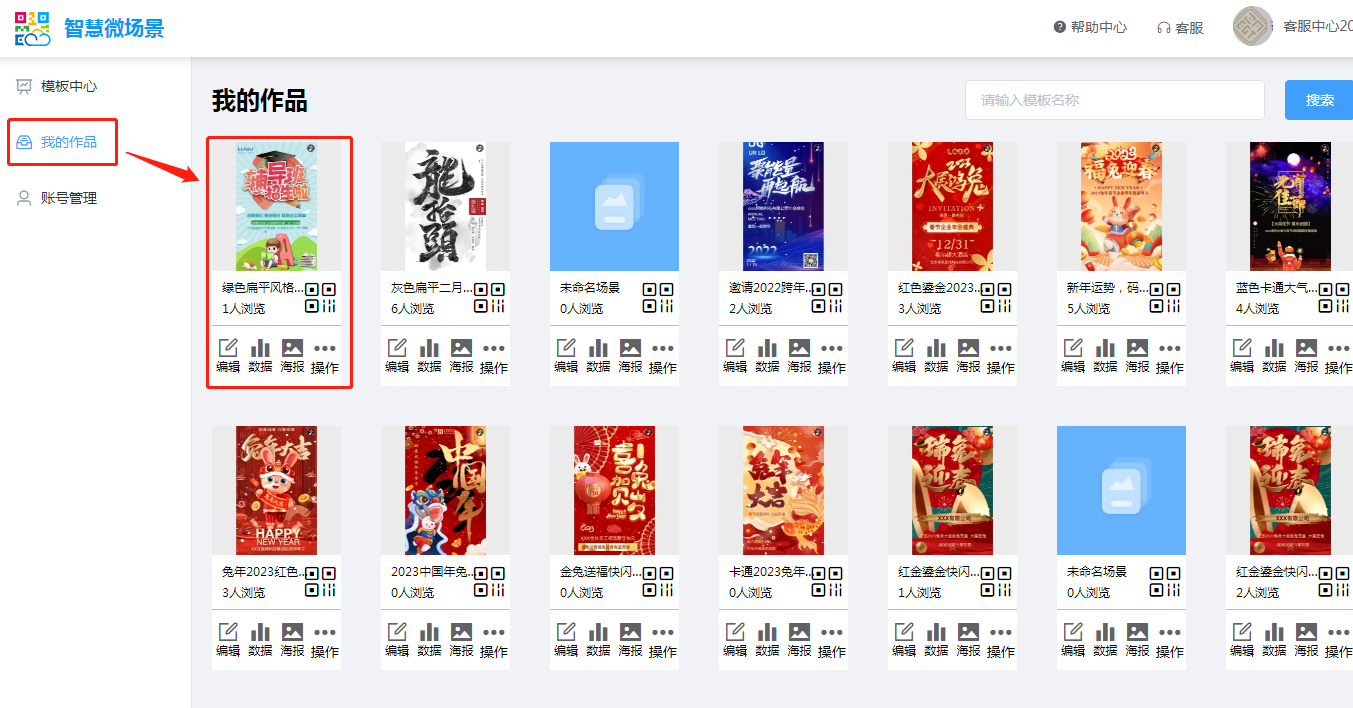
5、返回到微場景主頁,點擊我的作品,可以看到剛才創(chuàng)建的作品。

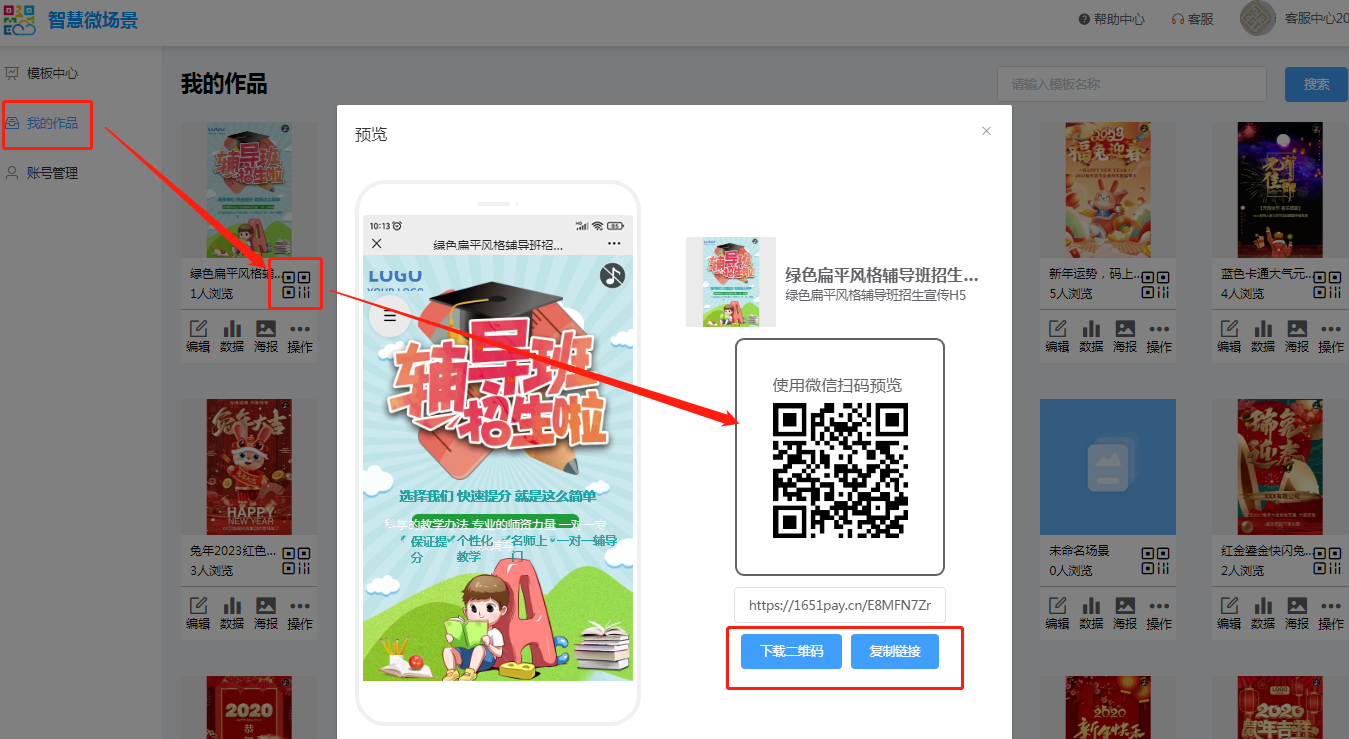
關于如何分享預覽我的作品?
作品分享方式有兩種: 二維碼分享預覽、鏈接分享預覽。如下圖所示:

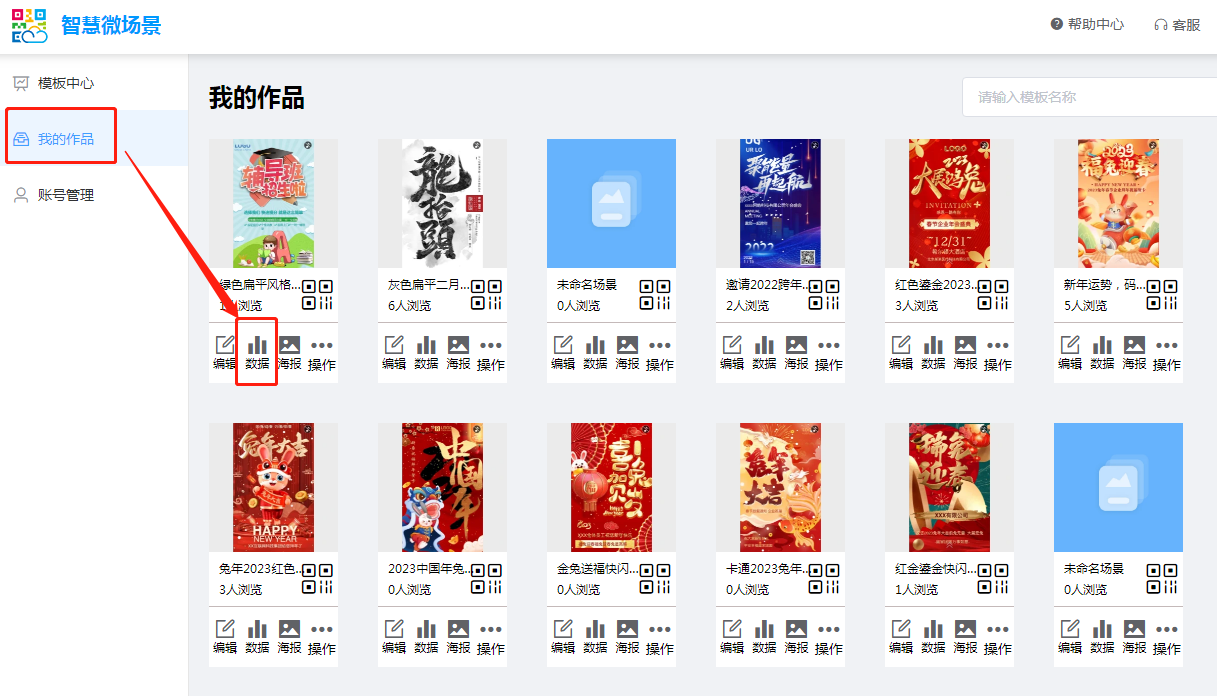
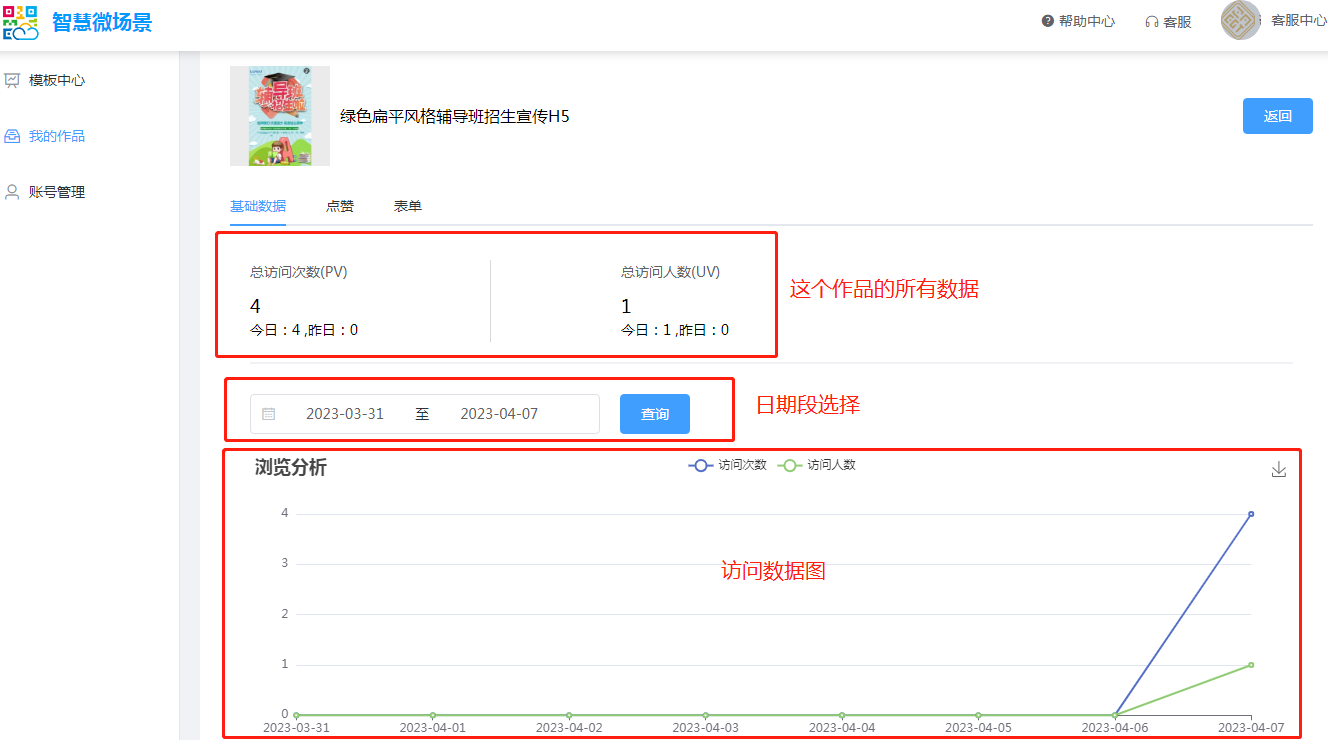
6、找到已創(chuàng)建的場景,點數(shù)據(jù),可查看報表數(shù)據(jù),可以查看總訪問數(shù)據(jù)量,也可以查看某一時間段的數(shù)據(jù)量。如下圖所示:


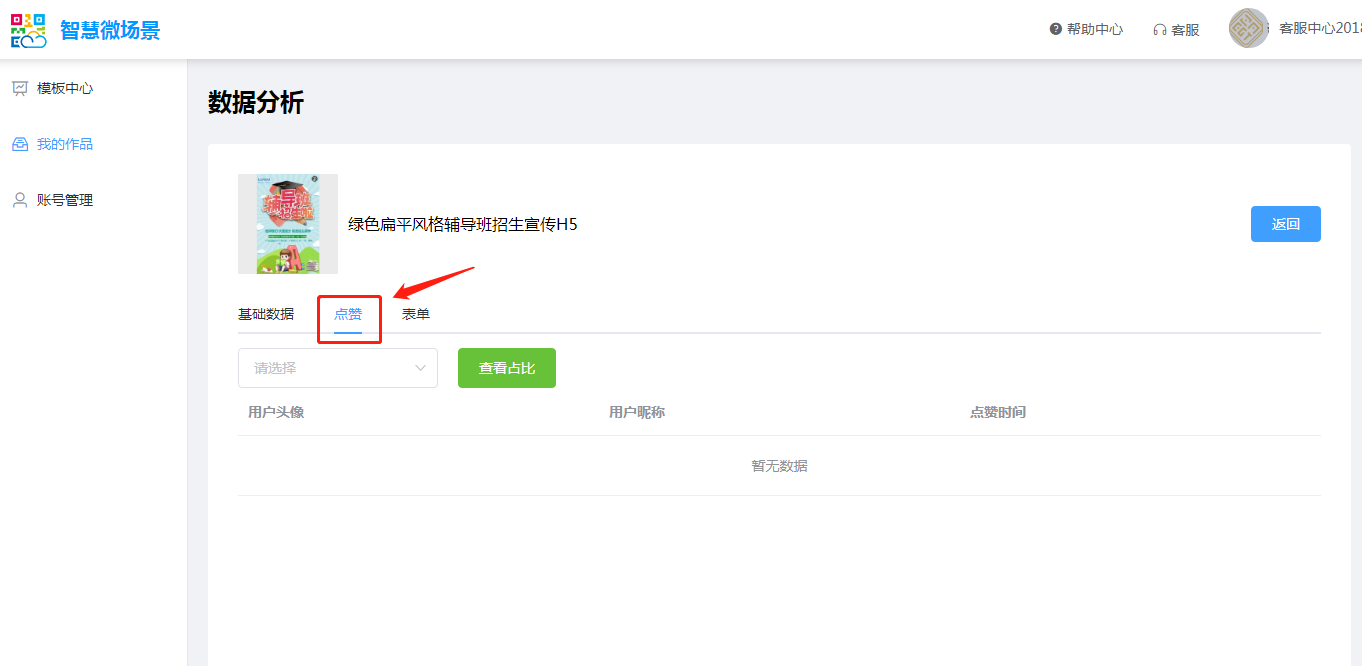
通過點贊組件的所收集的數(shù)據(jù)在這里查看,如下圖所示:

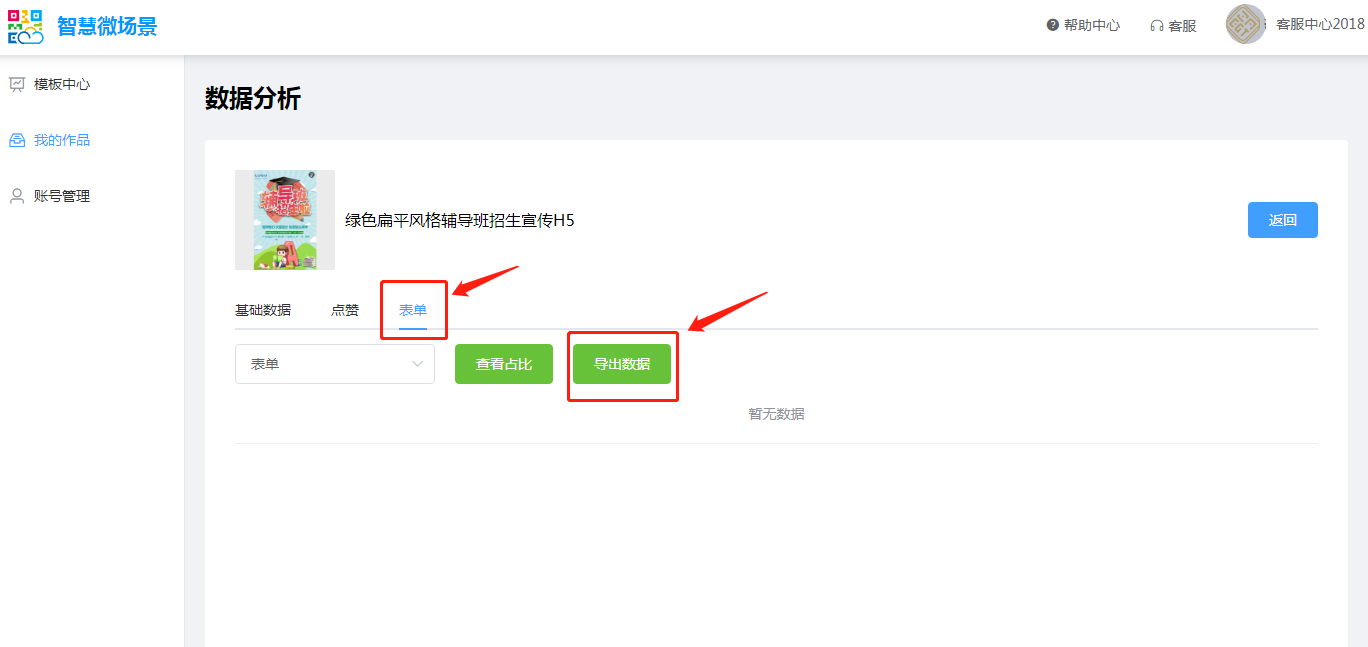
通過表單組件(組件合集里的表單)所收集的數(shù)據(jù)在這里查看,并可以導出數(shù)據(jù):

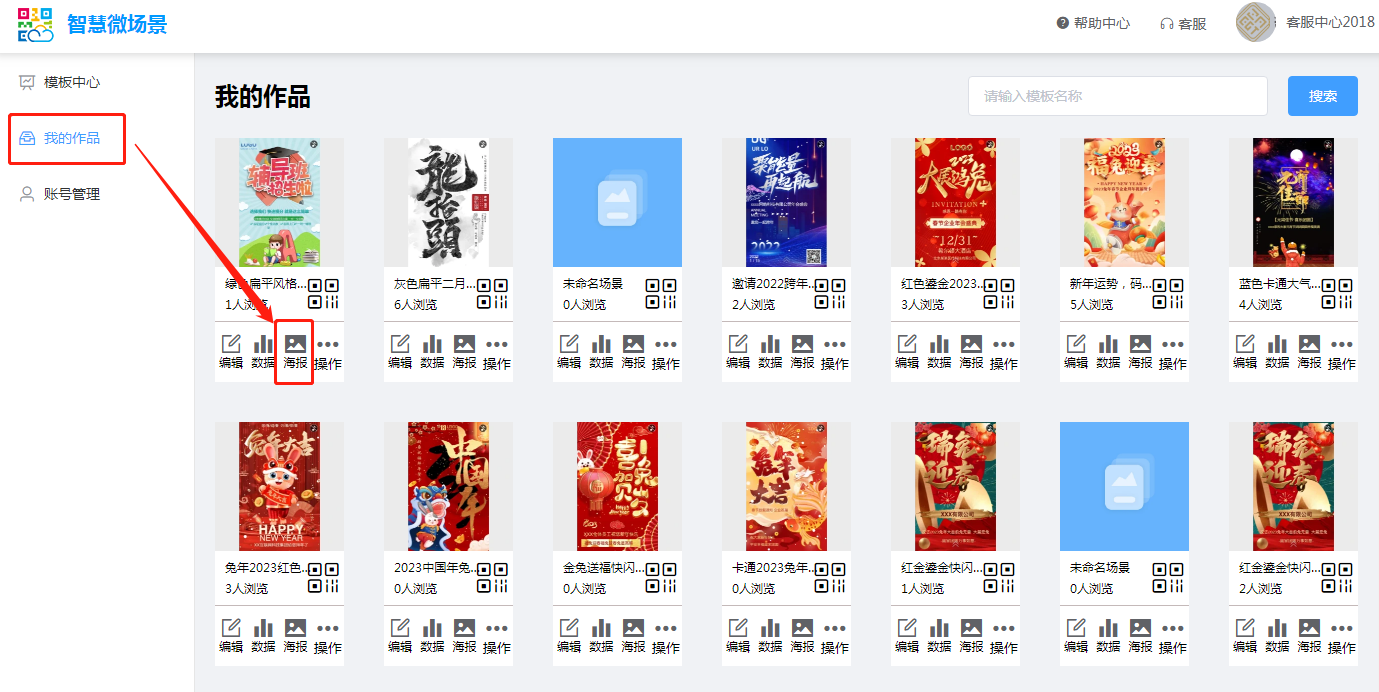
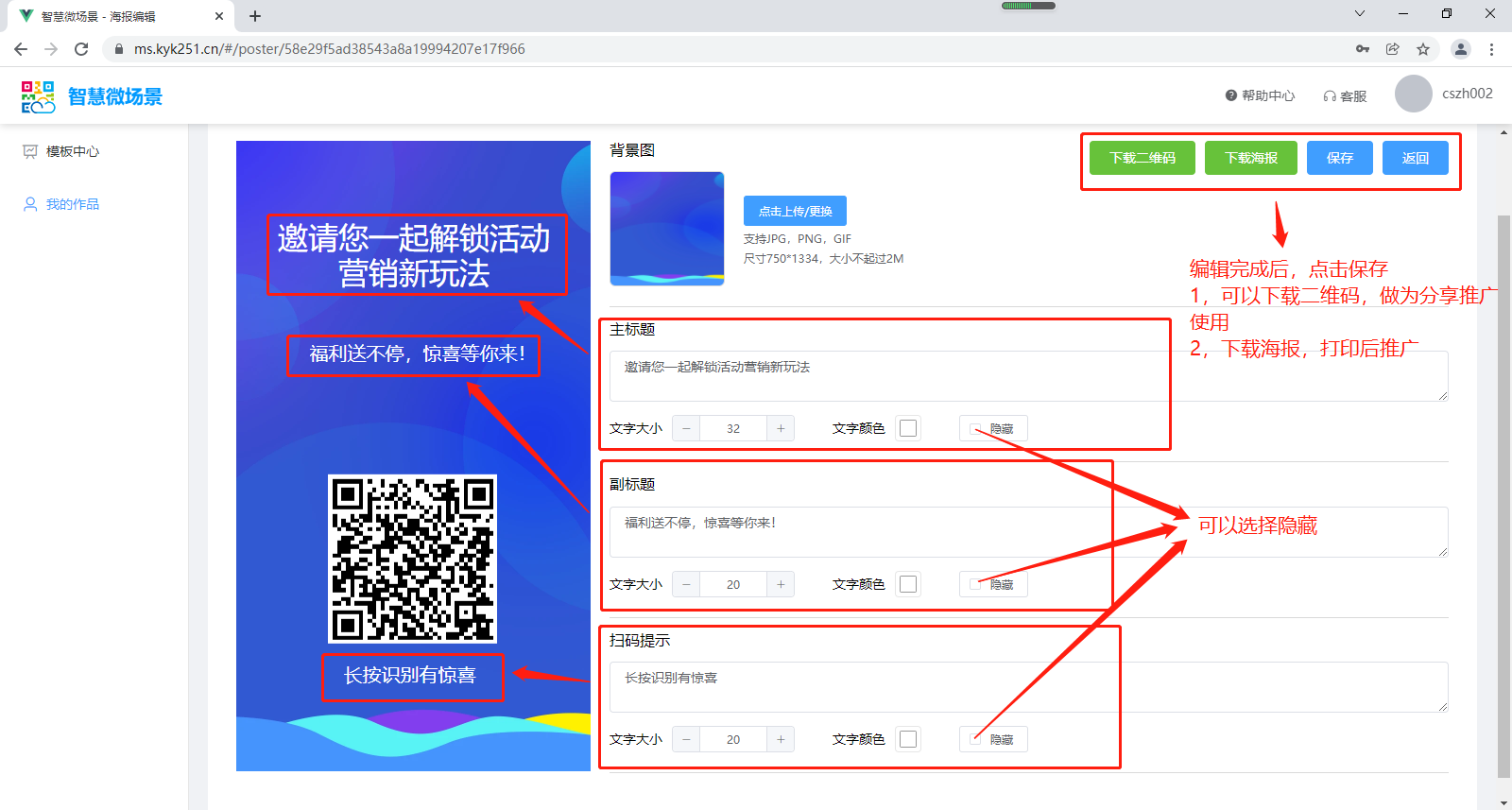
7、推廣海報,點擊我的作品-海報,可以編輯這個作品的海報信息。如下圖所示:
可以編輯主標題、副標題、掃碼提示等的內(nèi)容編輯、字體大小、文字顏色。選擇是否隱藏。
點擊保存后,海報包括:
1,下載二維碼,做為分享、推廣使用。
2,下載海報,打印后推廣。


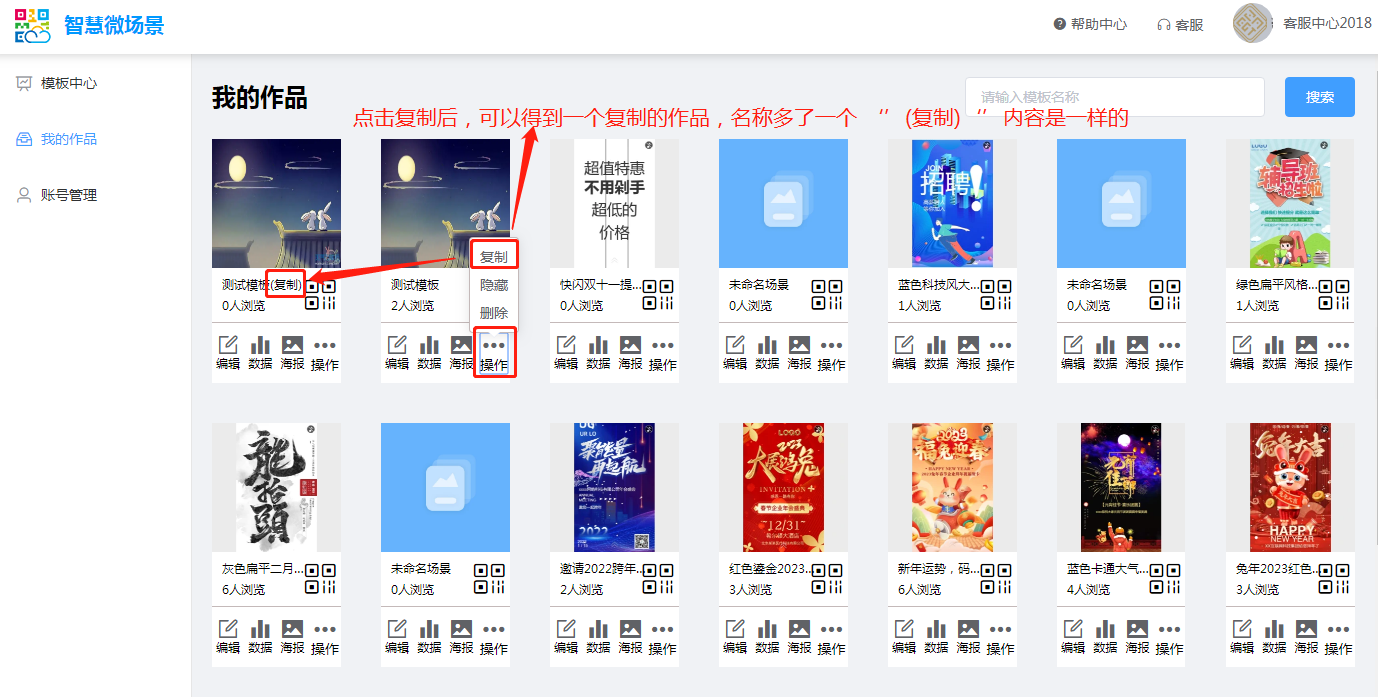
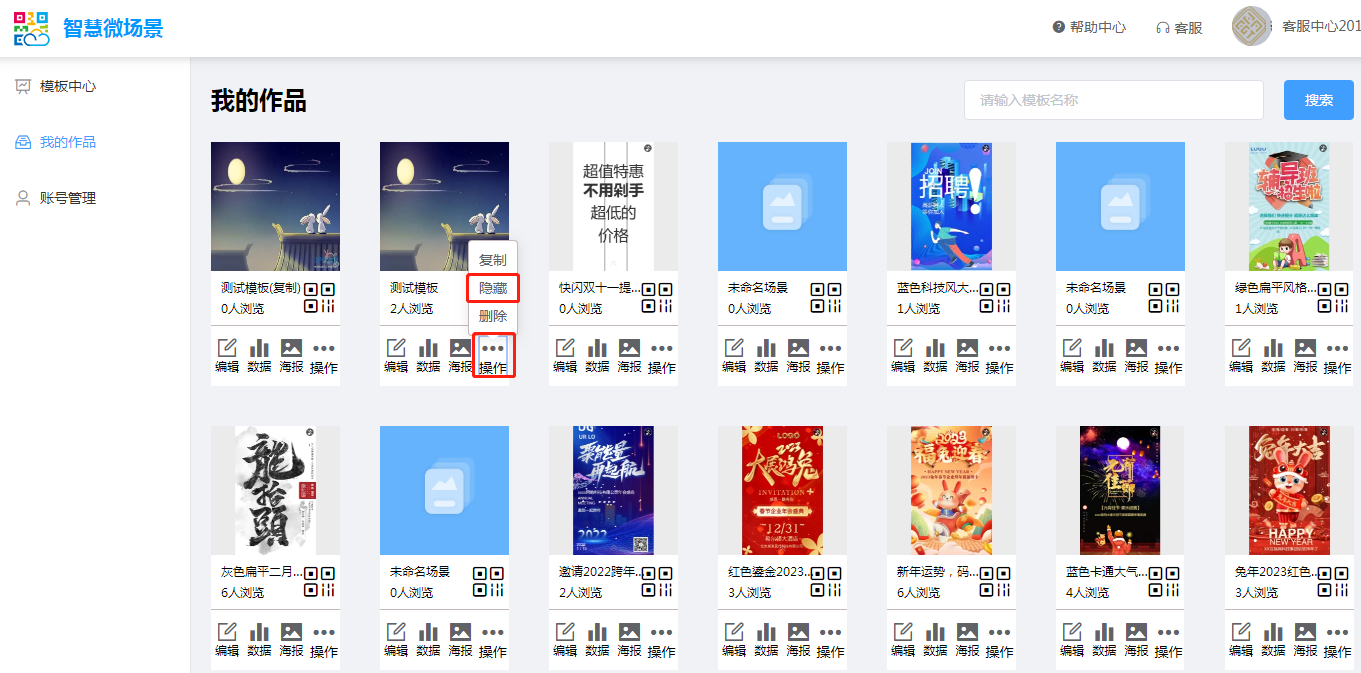
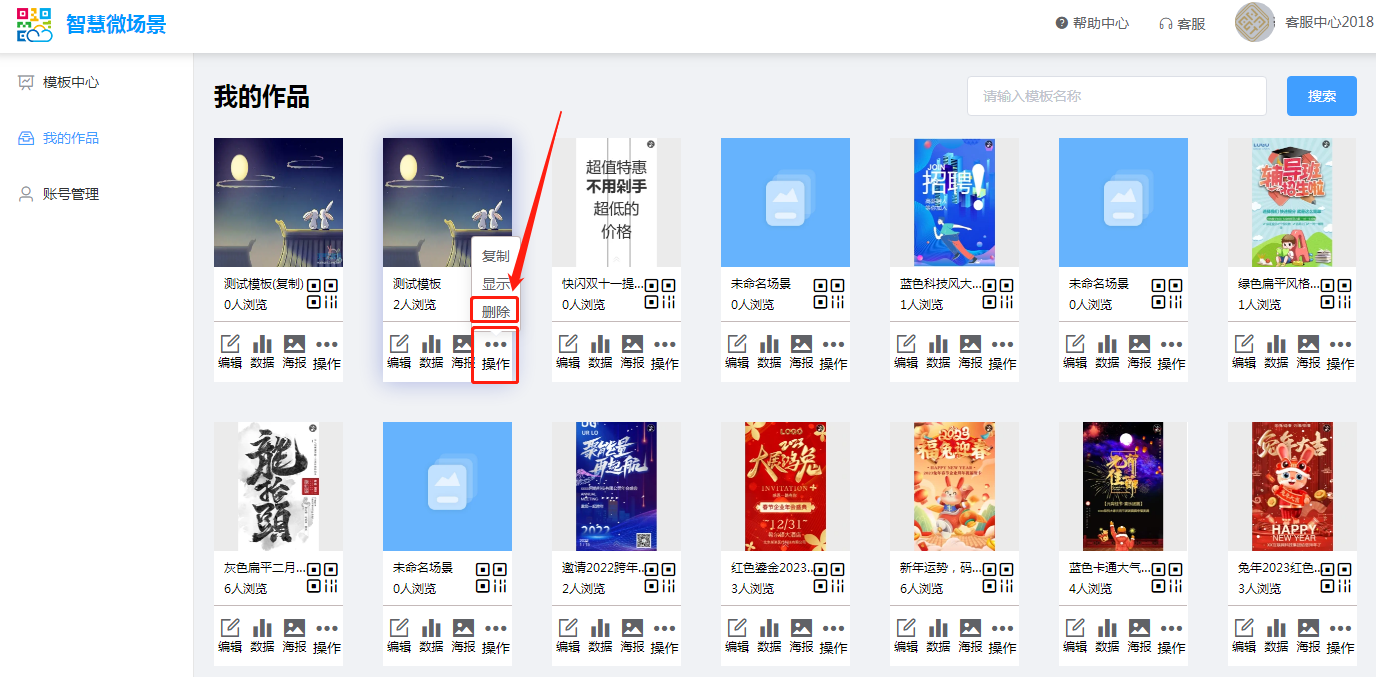
8、操作,分為復制、隱藏和刪除。
復制作品:點擊我的作品-操作-復制,可以得到一個復制的作品,名稱是在原作品名稱下多了一個“(復制)”。如下圖所示:

隱藏作品:點擊我的作品-操作-隱藏,隱藏之后列表處仍然會有場景顯示,但掃碼無法正常打開。 手機端掃碼后的效果:
手機端掃碼后的效果:
刪除作品:點擊我的作品-操作-刪除,可以刪除一個作品(建議謹慎操作,刪除后無法恢復)。如下圖所示:



 粵公網(wǎng)安備 44030302000767號
粵公網(wǎng)安備 44030302000767號